이 과정을 배우기전에 HTML을 배우고 오시는게 좋습니다.
무엇을 만드는가?
여러분은 새로운 CSS 기술을 연습하기 위해 많은 아름다운 웹 페이지를 만들 것입니다: 작가, 요리법 웹사이트, 포트폴리오 사이트, 디자인 회사를 위한 랜딩 페이지 등.
왜 CSS를 배워야 하나?
CSS가 없다면, 모든 웹 페이지는 페이지의 왼쪽을 따라 곧바로 이어지는 단순한 텍스트와 이미지가 될 것이다. CSS를 사용하면 색상과 배경 이미지를 추가하고 페이지 레이아웃을 변경할 수 있습니다. 웹 페이지는 마치 예술 작품처럼 느껴질 수도 있습니다!
태그 선택기, 클래스 선택기, id 선택기 중 3가지 조건이 다 존재할 때 적용되는 순서는 id, 클래스, 태그 순이다. 더 정확하기 때문이다.
<h1>...</h1> 태그 선택기
h1 {
color: maroon;
}
<h1 class="color">...</h1> 클래스 선택기
.color {
color: teal;
}
<h1 id="article-title"> id선택기
#article-title {
font-family: cursive;
text-transform: capitalize;
}
요소를 선택하는데도 순서가 있다. !important → .class → p {} 순이다.
!important는 가장 중요하단 의미로 그냥 요소 p에 붙든 .class 요소 p에 붙든 첫 순위가 된다.
그 다음부터는 클래스의 요소를 선택한 것이 두번째가 된다. 좀더 자세히 적었기 때문이다. .class p{}를 사용했다면 이제 그냥
요소 p는 적용이 되지 않는다. .class p{}가 없을 때만 그냥 요소 p가 적용이 반영된다.
p {
color: teal !important;
}
.class p {
color: red;
}
p {
color: blue;
}
요소는 <p>나 <h1> 같은 태그들을 말한다.
범용 선택기(*)는 웹 페이지의 모든 요소를 대상으로 하며 해당 상자 모델을 테두리 상자 모델로 설정합니다.
1. Learn CSS: Selectors and Visual Rules
1. CSS Setup and Selectors
이 과정에서는 CSS 파일 설정 방법, CSS 선택기 작성 방법 및 CSS 규칙 집합 설정 방법에 대해 알아봅니다.
1-1. Intro to CSS
모든 웹 페이지, HTML의 기본 구조는 그 자체로 매우 명백하다.인터넷을 통해 볼 수 있는 아름다운 웹사이트들은 CSS를 포함한 다양한 도구들로 꾸며져 있다.
CSS(Cascading Style Sheet)는 웹 개발자가 웹 페이지에서 HTML 콘텐츠를 스타일을 지정하는 데 사용하는 언어입니다. 색, 글꼴 유형, 글꼴 크기, 그림자, 이미지, 요소 위치 지정 등을 수정하려는 경우 CSS가 작업을 위한 도구입니다!
이 과정에서는 스타일을 지정하고 CSS 파일 구조를 설정하는 방법을 알아봅니다.
오른쪽의 코드와 브라우저를 보세요.그 코드는 어떤 스타일도 없는 평범한 HTML이다. CSS의 위력을 간단히 살펴보겠습니다.
다음 코드 라인을 복사하여 5번에 붙여넣고 코드를 실행하십시오.
# 그냥 텍스트만 있는 홈페이지 였는데 엄청 이쁘게 바꼈다.
<!DOCTYPE html>
<html>
<head>
<link href='https://fonts.googleapis.com/css?family=Roboto:400,300,500,100' rel='stylesheet' type='text/css'>
<link href="style.css" type="text/css" rel="stylesheet">
</head>
<body>
<div class="header">
<div class="container">
<h1>Innovation Cloud</h1>
<p>Connect your ideas globally</p>
<a class="btn" href="#">Learn More</a>
</div>
</div>
<div class="nav">
<div class="container">
<ul>
<li>Register</li>
<li>Schedule</li>
<li>Sponsors</li>
<li>About</li>
<li>Contact</li>
</ul>
</div>
</div>
<div class="main">
<div class="container">
<img src="https://s3.amazonaws.com/codecademy-content/projects/innovation-cloud/cloud.svg" height="128" width="196">
<h2>The Innovation Cloud Conference</h2>
<p>Connect with the best minds across a wide range of industries to share ideas and brainstorm new solutions to challenging problems.</p>
<p>Hear industry leaders talk about what worked (and what didn't) so that you can save time on your most challenging projects.</p>
<p>Learn about the latest research and technologies that you can use immediately to invent the future.</p>
</div>
</div>
<div class="jumbotron">
<div class="container">
<h2>Stay Connected</h2>
<p>Receive weekly insights from industry insiders.</p>
<a class="btn" href="#">Join</a>
</div>
</div>
<div class="footer">
<div class="container">
<p>© Innovation Cloud Conference</p>
</div>
</div>
</body>
</html>
1-2. Inline Styles
CSS는 HTML과 다른 언어이지만 인라인 스타일을 사용하여 HTML 코드 내에서 직접 CSS 코드를 쓸 수 있습니다.
HTML 요소의 스타일을 지정하려면 스타일 특성을 열기 태그에 직접 추가할 수 있습니다. 속성을 추가한 후 해당 요소에 적용할 CSS 스타일과 동일하게 설정할 수 있습니다.
<p style="color: red;">I'm learning to code!</p>
위 예의 코드는 인라인 스타일 사용 방법을 보여줍니다. 문단 요소에는 해당 문단의 시작 태그 내에 스타일 특성이 있습니다. 다음으로, 스타일 특성은 색상: 빨간색과 동일하게 설정됩니다. 이 색상은 브라우저 내에서 문단의 색상을 빨간색으로 설정합니다.
색상 코드: 빨간색의 구문이 궁금할 수 있습니다. 지금은 구문에 대한 세부 정보가 중요하지 않습니다. 다른 연습에서는 CSS 구문에 대해 자세히 배울 것입니다. 현재로서는 인라인 스타일이 HTML 요소를 직접 스타일을 설정하는 빠른 방법임을 알아야 합니다.
인라인 스타일로 여러 스타일을 추가하려면 스타일 특성에 계속 추가하십시오. 세미콜론(;)으로 스타일을 종료해야 합니다.
<p style="color: red; font-size: 20px;">I'm learning to code!</p>
Hint
<p style="font-family: Arial;">
1.In index.html에서 인라인 스타일을 사용하여 첫 번째 단락의 글꼴 패밀리를 Arial로 설정합니다.
<!DOCTYPE html>
<html>
<head>
<title>Vacation World</title>
</head>
<body>
<img src="https://s3.amazonaws.com/codecademy-content/courses/freelance-1/unit-2/explorer.jpeg" />
<h1 class="title">Top Vacation Spots</h1>
<h5>By: Stacy Gray</h5>
<h6>Published: 2 Days Ago</h6>
<p style="font-family: Arial;">The world is full of fascinating places. Planning the perfect vacation involves packing up, leaving home, and experiencing something new.</p>
<h2 class="destination">1. Florence, Italy</h2>
<div class="description">A city-size shrine to the Renaissance, Florence offers frescoes, sculptures, churches, palaces, and other monuments from the richest cultural flowering the world has known. Names from its dazzling historical pastDante, Michelangelo, Galileo, Machiavelliare some of the most resonant of the medieval age. <a href="http://travel.nationalgeographic.com/travel/city-guides/florence-italy/" target="_blank">Learn More</a>.
<h5>Top Attractions</h5>
<ul>
<li>Museums</li>
<li>Bike Tours</li>
<li>Historical Monuments</li>
</ul>
</div>
<h2 class="destination">2. Beijing, China</h2>
<div class="description">A city in the midst of reinventing itself and continuing to build on the success of the 2008 Summer Olympics, Beijing is a place of frenzied construction. New housing, new roads, and new sports venues seem to spring up overnight. At the same time, the capital of the Peoples Republic of China remains an epicenter of tradition, with the treasures of nearly 2,000 years as the imperial capital still on viewin the famed Forbidden City and in the luxuriant pavilions and gardens of the Summer Palace.
<a href="http://travel.nationalgeographic.com/travel/city-guides/beijing-china/" target="_blank">Learn More</a>.
<h5>Top Attractions</h5>
<ul>
<li>Biking</li>
<li>Historical Sites</li>
<li>Restaurants and Dining</li>
</ul>
</div>
<h2 class="destination">3. Seoul, South Korea</h2>
<div class="description">The Korean capital is a city of contrasts. Fourteenth-century city gates squat in the shadow of 21st-century skyscrapers, while the broad Han River is back-dropped by granite mountains rising in the city centercomplete with alpine highways speeding around their contours and temples nestling among their crags. Fashionable, gadget-laden youths battle for sidewalk space with fortune-tellers and peddlers, while tiny neighborhoods of traditional cottages contrast with endless ranks of identical apartments.
<a href="http://travel.nationalgeographic.com/travel/city-guides/seoul-south-korea/" target="_blank">Learn More</a>.
<h5>Top Attractions</h5>
<ul>
<li>Parasailing</li>
<li>Segway Tours</li>
<li>Spas and Resorts</li>
</ul>
</div>
<h2> More Desinations </h2>
<ul>
<li><h4 class="destination">Jackson Hole, Wyoming</h4></li>
<li><h4 class="destination">Cape Town, South Africa</h4></li>
<li><h4 class="destination">La Paz, Bolivia</h4></li>
</ul>
<p>—Best of luck with your travels, and be sure to send pictures and stories. We"d love to hear them!</p>
</body>
</html>
1-3. The <style> Tag
인라인 스타일은 HTML을 빠르게 스타일링하는 방법이지만 제한 사항도 있습니다. 예를 들어 여러 개의 <h1> 요소를 스타일을 지정하려면 각 요소에 수동으로 인라인 스타일을 추가해야 합니다. 또한 추가 <h1> 요소를 추가할 때 HTML 코드를 유지해야 합니다.
다행히도 HTML을 사용하면 <스타일> 요소를 사용하여 자체 전용 섹션에 CSS 코드를 쓸 수 있습니다. CSS는 <스타일> 태그의 개폐 사이에 쓸 수 있다. <스타일> 요소를 사용하려면 <헤드> 요소 내부에 배치해야 합니다.
<head>
<style>
</style>
</head>
Head 섹션에 <스타일> 태그를 추가한 후 CSS 코드 작성을 시작할 수 있습니다.
<head>
<style> p {
color: red;
font-size: 20px;
}
</style>
</head>
위의 예에서 CSS 코드는 모든 단락 텍스트의 색상을 빨간색으로 변경하고 텍스트의 크기를 20픽셀로 변경합니다. 대부분의 경우 CSS 코드 구문이 인라인 스타일에 사용된 구문과 어떻게 일치하는지 확인합니다. 주요 차이점은 스타일을 적용할 요소를 지정할 수 있다는 것입니다.
다시 말해, 위의 예에서 CSS 구문의 세부사항은 현재 중요하지 않다. CSS 구문에 대한 자세한 내용은 나중에 배울 것입니다.
1.먼저 index.html의 헤드에 <스타일> 요소를 추가합니다. 그런 다음 단락에 추가한 인라인 스타일을 삭제하십시오.
# 4~11번 라인
<head>
<title>Vacation World</title>
<style>
</style>
</head>
# 19번 라인
<p>The world is full of fascinating places. Planning the perfect vacation involves packing up, leaving home, and experiencing something new.</p>
2. <p> 요소에서 제거한 인라인 스타일을 머리의 <스타일> 요소에 추가합니다.
# 4번~11번 라인
<head>
<title>Vacation World</title>
<style>
p {
font-family: Arial;
}
</style>
</head>
1-4. The .css file
개발자는 HTML과 CSS 코드를 별도의 파일에 저장하여 코드를 혼용하지 않습니다(HTML 파일에는 HTML 코드만 포함되고 CSS 파일에는 CSS 코드만 포함됨).
.css 파일 이름 확장명을 사용하여 CSS 파일을 생성할 수 있습니다. style.css
CSS 파일을 사용하면 HTML 파일의 가독성과 유지관리성을 희생하지 않고 페이지를 스타일을 지정하는 데 필요한 모든 CSS 코드를 작성할 수 있습니다.
1.index.html을 살펴보십시오. 열기 및 닫기 <스타일> 태그 사이에 CSS 코드를 잘라서 style.css라는 새 파일에 직접 붙여 넣습니다.
index.html에서 나머지 <스타일> 요소를 삭제해야 합니다.
# 헤드 부분에 있던 스타일 태그 삭제.
<head>
<title>Vacation World</title>
</head>
# style.css 파일에 CSS코드만 옮긴 후 Style 태그는 삭제.
p {
font-family: Arial;
}
1-5. Linking the CSS File
완벽해! 스타일링(CSS)에서 구조(HTML)를 성공적으로 분리했지만 웹 페이지가 여전히 흐리게 보입니다. 왜일까요?
HTML과 CSS 코드가 별도의 파일에 있는 경우 파일을 연결해야 합니다. 그렇지 않으면 HTML 파일이 CSS 코드를 찾을 수 없으며 스타일이 적용되지 않습니다.
<link> 요소를 사용하여 HTML 및 CSS 파일을 연결할 수 있습니다. <링크> 요소는 HTML 파일 head 내에 있어야 합니다. 이 태그는 자동 닫힘 태그이며 다음 세 가지 특성이 필요합니다.
1. href - 앵커 요소처럼 이 속성의 값은 CSS 파일의 주소 또는 경로여야 합니다.
2. type(유형) - 연결 중인 문서 유형(이 경우 CSS 파일)을 설명합니다. 이 특성의 값은 text/css로 설정해야 합니다.
3. rel - HTML 파일과 CSS 파일 간의 관계를 설명합니다. 스타일시트에 연결하는 중이므로 값을 스타일시트로 설정해야 합니다.
HTML 파일과 CSS 파일을 함께 연결할 때 [link] 요소는 다음과 같이 표시됩니다.
<link href="https://www.codecademy.com/stylesheets/style.css" type="text/css" rel="stylesheet">
위의 예에서 스타일시트에 대한 경로는 URL입니다.
https://www.codecademy.com/stylesheets/style.css
URL을 사용하여 스타일시트의 경로를 지정하는 것도 스타일시트를 연결하는 방법입니다.
CSS 파일이 HTML 파일과 동일한 디렉터리에 저장된 경우 URL 대신 다음과 같이 상대 경로를 지정할 수 있습니다.
<link href="./style.css" type="text/css" rel="stylesheet">
상대 경로를 사용하는 것은 스타일시트를 연결하는 매우 일반적인 방법입니다.
1. styleheet style.css를 HTML file index.html에 연결하겠습니다.
먼저 <헤드> 섹션에 <링크> 요소를 추가하십시오.
2. 다음으로, href 속성을 <link> 요소에 추가하고 style.css와 동일하게 설정합니다.
오른쪽 브라우저의 웹 페이지를 보세요. 변경 사항이 있습니까?
3. 다음은 유형 특성을 추가하고 올바른 값으로 설정합니다.
4.마지막으로 rel 속성을 추가하고 올바른 값으로 설정합니다. 첫 번째 단락의 글꼴을 확인합니다. 스타일시트가 올바르게 연결되었을 때 대상 설명과 다르게 표시되어야 합니다.
# style.css 와 링크하며 type은 text를 css로 관계는 스타일시트 관계. index.html
<link href="style.css" type="text/css" rel="stylesheet">
# 요렇게. index.html
<head>
<title>Vacation World</title>
<link href="style.css" type="text/css" rel="stylesheet">
</head>
1-6. Tag Name
CSS는 요소의 태그 이름을 사용하여 HTML 요소를 선택할 수 있습니다. 태그 이름은 HTML 꺾쇠 괄호 사이의 단어(또는 문자)입니다.
예를 들어 HTML에서 문단 요소에 대한 태그는 <p>입니다. <p> 요소를 선택하기 위한 CSS 구문은 다음과 같습니다.
p {
}
위의 예에서 모든 문단 요소는 CSS 선택기를 사용하여 선택된다. 위의 예에서 선택기는 p입니다. CSS 선택기는 해당 요소의 HTML 태그와 일치하지만 각 괄호는 일치하지 않습니다.
또한 두 개의 곱슬곱슬한 브레이스가 셀렉터 바로 뒤에 따라갑니다(각각 열린 브레이스와 닫기 브레이스). 모든 CSS 속성은 선택한 요소의 스타일을 지정하기 위해 곱슬곱슬한 가새의 안으로 들어갑니다.
1.In style.css는 <h1> 요소에 대한 선택기를 추가합니다.
참고: 이미 index.html 및 style.css를 연결했으므로 웹 페이지의 내용이 업데이트됩니다.
2. 방금 선언한 H1 실렉터의 곱슬곱슬한 가새에 다음을 기록합니다. 이 코드는 모든 <h1> 태그의 텍스트 색상을 만듭니다.
# style.css 파일. p 태그에 적힌 요소들은 Arial 폰트로 바뀐다. h1 태그에 적힌 요소들은 maroon 색으로 바뀐다.
p {
font-family: Arial;
}
h1 {
color: maroon;
}
1-7. Class Name
CSS는 태그 이름으로 요소를 선택하는 것으로 제한되지 않습니다. HTML 요소에는 태그 이름뿐만 아니라 속성도 포함될 수 있습니다. 하나의 공통 특성은 클래스 속성입니다. 클래스 속성별로 요소를 선택할 수도 있습니다.
예를 들어 다음 HTML을 고려하십시오.
<p class="brand">Sole Shoe Company</p>
위 예의 문단 요소에는 "p" 태그 내에 클래스 속성이 있습니다. 클래스 특성은 "브랜드"로 설정됩니다. CSS를 사용하여 이 요소를 선택하려면 다음 CSS 선택기를 사용할 수 있습니다.
.brand {
}
CSS를 사용하여 클래스별로 HTML 요소를 선택하려면 클래스 이름 앞에 마침표(.)를 붙여야 합니다. 위의 예에서 클래스는 브랜드이므로 클래스의 CSS 선택기는 .brand입니다.
1.In style.css, 제목 클래스와 함께 HTML 요소에 대한 CSS 선택기를 추가합니다.
2. 방금 선언한 .title 선택기의 원형 가새 안쪽에 다음 내용을 기록합니다. color: teal;
제목 H1 요소에는 HTML에 title 클래스가 있으므로 title 색상이 teal로 변경됩니다. 11행에서 index.html로 이동하여 HTML 요소를 볼 수 있습니다.
나중에 연습할 때는 왜 .title을 사용하는 것이 h1 선택기보다 우선하는지 알아보겠습니다.
# style.css에 추가
.title {
color: teal;
}
1-8. Multiple Classes
CSS를 사용하여 HTML 요소의 클래스 속성을 이름으로 선택할 수 있습니다.
지금까지 요소당 하나의 클래스 이름만 사용하여 요소를 선택했습니다. 모든 HTML 요소에 단일 클래스가 있는 경우 각 요소에 대한 모든 스타일 정보에 새 클래스가 필요합니다.
다행히도 HTML 요소의 클래스 속성에 클래스 이름을 둘 이상 추가할 수 있습니다.
예를 들어, 녹색과 대담해야 하는 표제 요소가 있을 수 있습니다. 다음과 같이 두 개의 CSS 규칙을 작성할 수 있습니다.
.green {
color: green;
}
.bold {
font-weight: bold;
}
그런 다음 이러한 클래스를 하나의 HTML 요소에 포함할 수 있습니다.
<h1 class="green bold"> ... </h1>
여러 클래스를 공백으로 구분하여 HTML 요소의 클래스 속성에 추가할 수 있습니다. 따라서 필요한 모든 스타일 조합에 대한 사용자 정의 클래스를 쓰지 않고도 CSS 클래스를 혼합하여 일치시킬 수 있습니다.
1. style.css에서 모든 문자를 대문자로 만들어 페이지 제목을 더 두드러지게 만드는 클래스 선택기를 추가합니다. .uppercase라는 이름의 수업을 쓰시오. 그런 다음, 곱슬곱슬한 가새의 안쪽에 다음을 기록합니다.
2. 이제 클래스를 제목 요소에 추가할 수 있습니다. index.html로 이동합니다. 11번 라인에는 타이틀 클래스를 가진 <h1> 요소가 있습니다. 이 요소에 대문자 클래스를 추가합니다.
# style.css 상태
p {
font-family: Arial;
}
h1 {
color: maroon;
}
.title {
color: teal;
}
.uppercase {
text-transform: uppercase;
}
# index.html 11행 라인
<h1 class="title uppercase">Top Vacation Spots</h1>
1-9. ID Name
HTML 요소를 고유하게 스타일링해야 하는 경우(어떤 클래스가 요소에 적용되는지에 상관없이) 요소에 ID를 추가할 수 있습니다. 요소에 ID를 추가하려면 요소에 ID 속성이 필요합니다.
<h1 id="large-title"> ... </h1>
그런 다음 CSS는 ID 속성별로 HTML 요소를 선택할 수 있습니다. ID 요소를 선택하려면 CSS가 ID 이름을 해시태그(#)로 앞에 붙입니다. 예를 들어 위의 예에서 HTML 요소를 선택하려는 경우 다음과 같이 표시됩니다.
#large-title {
}
ID 이름은 large-title 이므로 해당 ID의 CSS 선택자는 large-title 입니다.
1.In style.css, 아티클 ID가 있는 요소에 대한 CSS 선택기를 추가합니다. 곱슬곱슬한 가새의 안쪽에 다음 글을 쓰십시오.
font-family: cursive;
text-transform: capitalize;
이 두 가지 CSS 속성은 글꼴을 필기체로 만들고 각 단어의 첫 번째 문자를 대문자로 사용하는 동시에 나머지 문자를 낮춥니다.
# style.css 에 추가한다. article 옆에있는 샾은 기능을 하는 샾이다.
#article-title {
font-family: cursive;
text-transform: capitalize;
}
2.index.html로 이동합니다. 줄 11에서 h1 요소에 ID 특성을 추가하고 아티클을 ID로 포함합니다. 제목에 대문자만 있는 필기체로 변경 내용이 표시됩니다.
# index.html에 추가한다.
<h1 class="title uppercase" id="article-title">Top Vacation Spots</h1>
1-10. Classes and IDs
CSS는 태그, 클래스 및 ID별로 HTML 요소를 선택할 수 있습니다. CSS 클래스와 ID는 서로 다른 용도를 가지며, HTML 요소의 스타일을 지정하는 데 사용하는 용도에 영향을 줄 수 있습니다.
CSS 클래스는 여러 요소에 재사용됩니다. CSS 클래스를 작성하면 HTML 요소의 클래스를 혼합하여 다양한 방법으로 요소를 스타일을 설정할 수 있습니다.
예를 들어, 두 개의 제목이 있는 페이지를 상상해 보세요. 한 개의 헤드라인은 굵고 푸른색이여야 하고, 다른 하나는 굵고 녹색이어야 한다. 서로 코드를 반복하는 각 헤드라인에 대해 별도의 CSS 규칙을 작성하는 대신 .bold CSS 규칙, .green CSS 규칙 및 .blue CSS 규칙을 작성하는 것이 좋습니다. 그런 다음 한 헤드라인에 녹색 그레이드를 지정하고, 다른 헤드라인을 파란색으로 지정할 수 있습니다.
클래스는 여러 번 사용해야 하지만 ID는 한 요소만 스타일을 지정합니다. 다음 연습에서는 ID가 태그 및 클래스 스타일을 재정의합니다. ID는 클래스 및 태그 스타일을 재정의하므로 항상 동일하게 보여야 하는 요소에 대해서만 자주 사용해야 합니다.
1. index.html의 13행에는 페이지의 기사가 게시된 시간을 표시하는 요소가 있습니다.
게시 시간의 클래스와 함께 클래스 속성을 추가합니다.
# index.html 13행
<h6 class="publish-time">Published: 2 Days Ago</h6>
2. style.css에 게시 시간 클래스 선택기를 추가하고 CSS 규칙 본문 내에 텍스트를 회색으로 만듭니다.
# style.css에 추가.
.publish-time {
color: gray;
}
1-11. Specificity
특이성은 브라우저가 표시할 CSS 스타일을 결정하는 순서입니다. CSS에서 가장 좋은 방법은 가장 낮은 수준의 특수성을 사용하여 요소를 스타일을 지정하는 것입니다. 따라서 새로운 스타일이 필요할 경우 요소를 재정의하기가 쉽습니다.
ID는 CSS에서 가장 구체적인 선택 항목이며, 이어서 클래스 및 마지막으로 태그입니다. 예를 들어 다음과 같은 HTML 및 CSS를 고려해 보십시오.
<h1 class="headline">Breaking News</h1>
h1 {
color: red;
}
.headline {
color: firebrick;
}
위의 예제 코드에서 클래스 선택기가 태그 선택기보다 더 구체적이기 때문에 머리글의 색상이 firebrick으로 설정됩니다. 위의 코드에 ID 속성(및 선택기)을 추가한 경우 ID 선택기 본문 내의 스타일은 머리글에 대한 다른 모든 스타일을 재정의합니다. ID를 재정의하는 유일한 방법은 추가 스타일을 사용하여 다른 ID를 추가하는 것입니다.
시간이 지나면서 파일이 코드와 함께 증가하면 많은 요소에 ID가 있을 수 있으며, 이로 인해 요소의 스타일을 변경하기 위해 보다 구체적인 새로운 스타일을 생성해야 하므로 CSS를 편집하기 어려울 수 있습니다.
스타일을 쉽게 편집하려면 가능하면 태그 선택기로 스타일을 지정하는 것이 좋습니다. 그렇지 않으면 클래스 선택기를 추가하십시오. 이 정보가 충분히 구체적이지 않은 경우 ID 선택기를 사용하는 것이 좋습니다.
1.In index.html, 라인 11의 요소에는 h1 태그, 두 클래스 및 ID가 있습니다. ID는 둘 다보다 구체적이기 때문에 ID의 스타일이 요소에 적용됩니다. 클래스를 만들어 덜 구체적이 되도록 이 요소의 ID를 다시 작성하겠습니다.
index.html에서 라인 11의 h1 요소에서 ID 속성을 삭제합니다.
# 지웠음.
<h1 class="title uppercase">Top Vacation Spots</h1>
2. 이제 CSS에서 #tiple-title ID를 삭제합니다.
style.css로 이동하여 #ticle-id ID 선택기 및 내용 삭제
3. style.css로 이동합니다. .cursive라는 이름의 클래스 선택기를 추가합니다. 몸 안에 다음 글을 쓰십시오.
font-family: cursive;
.cursive {
font-family: cursive;
}
4. 대문자로 명명된 다른 클래스 선택기를 추가합니다. 곱슬곱슬한 가새에 다음을 기록합니다.
text-transform: capitalize;
.capitalize {
text-transform: capitalize;
}
5. 이제 다시 index.html로 이동하고 대문자 클래스를 11행에서 h1 요소의 필기체 및 대문자로 바꿉니다.
# 바꾸기 전. title이라는 클래스와 uppercase라는 클래스가 있는데 cursive 클래스와 capitalize 클래스로 바꾸었다.
<h1 class="title uppercase">Top Vacation Spots</h1> # 띄어쓰는 것만으로도 클래스 2개 설정을 넣을 수 있다.
# 바꾼 후(답)
<h1 class="cursive capitalize">Top Vacation Spots</h1>
# 요렇게 style.css 파일 안에 있다.
.title {
color: teal;
}
.uppercase {
text-transform: uppercase;
}
.cursive {
font-family: cursive;
}
.capitalize {
text-transform: capitalize;
}
1-12. Chaining Selectors
CSS 규칙을 작성할 때 HTML 요소에 두 개 이상의 CSS 선택기가 동시에 있어야 할 수 있습니다.
이는 여러 선택기를 결합하여 이루어지며, 이를 체인으로 합니다. 예를 들어, h1 요소에 대한 .special 클래스가 있는 경우 CSS는 다음과 같습니다.
h1.special {
}
위의 코드는 특별한 클래스를 가진 h1 요소만 선택합니다. p 요소에도 특수 클래스가 있는 경우 예제 규칙은 문단의 스타일을 지정하지 않습니다.
1.체인을 사용하여 스타일을 추가할 대상을 선택합니다.
style.css에서 대상 등급의 h2 요소에 대한 CSS 선택기를 작성합니다. 셀렉터의 곱슬곱슬한 가새 안에 다음을 기록하십시오.
font-family: cursive;
이렇게 하면 목적지가 기사의 제목처럼 피상적으로 된다.
h2.destination {
font-family: cursive;
}
1-13. Nested Elements
CSS는 선택기를 선택하여 요소를 선택하는 것 외에도 다른 HTML 요소 내에 내포된 요소의 선택을 지원합니다. 예를 들어 다음 HTML을 고려하십시오.
<ul class='main-list'>
<li> ... </li>
<li> ... </li>
<li> ... </li>
</ul>
내포된 <li> 요소는 다음과 같은 CSS로 선택됩니다.
.main-list li {
}
위의 예에서 .main-list는 .main-list 요소(순서되지 않은 목록 요소)를 선택합니다. 중첩된 <li>는 공백으로 분리된 선택기에 li를 추가하여 최종 선택기로 .main-list li를 생성함으로써 선택됩니다(선택자의 공간에 유의).
이러한 방식으로 요소를 선택하면 기대되는 컨텍스트에 선택 항목이 표시되도록 함으로써 선택 항목을 더욱 구체적으로 지정할 수 있습니다.
1.In index.html, 각 대상에는 아래에 설명 단락이 있습니다. 각 설명에는 명소 목록이 있습니다. Top Attactions 요소를 선택하여 티울을 만들어 더 두드러지게 합니다.
style.css로 이동합니다. 클래스 .description이 있는 내부 요소 내에 내포된 모든 h5 요소를 대상으로 하는 선택기를 추가합니다.
2. 셀렉터의 나선형 가새 안쪽에 다음 글을 쓰십시오. color: teal;
# 설명 .description 안에 있는 h5 요소를 컬러로 teal 색깔을 지정.
.description h5 {
color: teal;
}
1-14. Chanining and Specificity
마지막 연습에서는 모든 h5 요소를 선택하는 대신 .description 요소 내에 내포된 h5 요소만 선택했습니다. 이 CSS 선택기는 h5만 쓰는 것보다 더 구체적이었다. CSS 선택기에 둘 이상의 태그, 클래스 또는 ID를 추가하면 CSS 선택기의 특수성이 증가합니다.
예를 들어 다음 CSS를 고려하십시오.
p {
color: blue;
}
.main p {
color: red;
}
이러한 CSS 규칙은 p 요소의 모양을 정의합니다. .main p에는 클래스와 p 태그가 선택기로 있으므로 .main 요소 내의 p 요소만 빨간색으로 표시됩니다. 이것은 p 요소가 파란색이어야 한다는 또 다른 일반적인 규칙에도 불구하고 일어난다.
1.In style.css, h5 요소 선택기를 작성합니다. 곱슬곱슬한 가새의 안쪽에는 다음이 표시됩니다.
color: rebeccapurple;
설명의 h5 요소는 색상이 변경되지 않습니다. 그들은 계속해서 티끌을 것이다.
이는 지난 연습에서 작성한 h5 요소에 대한 보다 구체적인 선택 항목이 있기 때문입니다. 보다 구체적인 CSS 선택기(.description h5)로 인해 h5의 일반 선택기가 유지되지 않습니다.
# 레베카퍼플 색이 적용이 되지 않는다. 위에서 .description h5{}를 사용했기 때문에 이제 클래스 요소를 사용하지 않으면 적용이 안된다.
h5 {
color: rebeccapurple;
}
1-15. Important
ID보다 더 구체적인 것이 하나 있습니다: ! 중요. !important는 전체 규칙 대신 특정 속성에 적용될 수 있습니다. 아무리 구체적이라 할지라도 그것은 어떤 스타일도 뛰어넘을 것이다. 결과적으로, 그것은 거의 사용되지 말아야 한다. 일단! 중요한 것이 사용되면, 그것은 무시하기가 매우 어렵다.
CSS에서 중요한 !의 구문은 다음과 같습니다.
p {
color: blue !important;
}
.main p {
color: red;
}
!important는 p 선택기의 색 특성에 사용되므로 색 속성을 빨간색으로 설정하는 좀 더 구체적인 .main p 선택기가 있더라도 모든 p 요소는 파란색으로 표시됩니다.
! 중요 플래그는 요소가 시간의 100%와 동일한 방식으로 나타날 때만 유용합니다. 프로젝트 내내 그리고 시간이 흐르면서 이것이 진실일 것이라고 보장하는 것은 거의 불가능하기 때문에, 전적으로 피하는 것이 가장 좋습니다! 만약 여러분이 언젠가 중요한 사용(또는 스스로 사용하고 싶은 유혹)이 있다면, 우리는 당신의 CSS 재편성을 강력히 추천한다. 당신의 CSS를 더 융통성 있게 만드는 것은 일반적으로 즉각적인 문제를 해결할 것이고 당신의 코드를 장기적으로 더 유지 가능하게 할 것이다.
1. 마지막 연습에서 정의한 H5 선택기의 색 특성에 중요한 항목을 추가합니다. !중요한 것은 반점 이전, 반점 이전이어야 한다.
이제 h5 요소가 teal 대신 reeccapurple이 됩니다. 왜냐하면! 중요한 것은 어떤 것이든 다른 스타일을 능가할 것이기 때문이다.
# .class 요소를 사용하지 않았지만 !important를 사용하였더니 적용이 되었다. 중요한 것의 힘!
h5 {
color: rebeccapurple !important;
}
1-16. Multiple Selectors
CSS를 더욱 간결하게 만들기 위해 CSS 스타일을 한 번에 여러 CSS 선택기에 추가할 수 있습니다. 이렇게 하면 반복적인 코드 쓰기를 방지할 수 있습니다.
예를 들어, 다음 코드에는 반복 스타일 특성이 있습니다.
h1 {
font-family: Georgia;
}
.menu {
font-family: Georgia;
}
글꼴 가족: 두 명의 선택자에 대해 Georgia를 두 번 쓰는 대신, 선택기를 쉼표로 구분하여 두 가지 모두에 동일한 스타일을 적용할 수 있습니다.
h1,
.menu {
font-family: Georgia;
}
CSS 선택기를 쉼표로 구분하면 h1 및 .menu 요소 모두 글꼴 패밀리: 조지아 스타일을 사용할 수 있습니다.
1.H5 및 p 요소에 대한 선택기를 작성하여 두 요소가 모두 동일한 CSS 규칙으로 스타일을 지정합니다. 다음 두 요소에 이 스타일 적용:
font-family: Georgia;
페이지 전체의 글꼴은 동일한 CSS 규칙을 두 번 작성하지 않고 조지아로 변경됩니다.
# h5와 p의 폰트가 변경 되었다.
h5,
p {
font-family: Georgia;
}
1-17. Review CSS Selectors
이 과정 내내 CSS로 HTML 요소를 선택하고 스타일을 적용하는 방법을 배웠습니다. 배운 내용을 복습해 보겠습니다.
1. CSS는 HTML 요소의 모양을 변경할 수 있습니다. 이를 위해서는 CSS가 HTML 요소를 선택한 다음 스타일을 적용해야 합니다.
2. CSS는 태그, 클래스 또는 ID별로 HTML 요소를 선택할 수 있습니다.
3. 하나의 HTML 요소에 여러 CSS 클래스를 적용할 수 있습니다.
4. 클래스는 재사용할 수 있지만 ID는 한 번만 사용할 수 있습니다.
5. ID는 클래스보다 구체적이며 클래스는 태그보다 구체적입니다. 즉 ID는 클래스의 스타일을 재정의하고 클래스는 태그 선택기의 스타일을 재정의합니다.
6. 여러 선택기를 함께 묶어 요소를 선택할 수 있습니다. 이것은 특수성을 높이지만 필요할 수 있다.
7. 내포된 요소는 선택기를 공간과 분리하여 선택할 수 있습니다.
8 !important 플래그는 어떤 스타일보다 우선하지만, 무시하기가 매우 어렵기 때문에 거의 사용해서는 안 됩니다.
9. 관련 없는 여러 선택자는 선택 도구 이름을 쉼표로 구분하여 동일한 스타일을 받을 수 있습니다.
이번 수업은 아주 잘했다. 이 지식을 통해, 당신은 CSS를 사용하여 웹사이트들이 멋져 보이게 하기 위해 웹사이트들의 외관과 느낌을 바꿀 수 있을 것이다.
# style.css
p {
font-family: Arial;
}
h1 {
color: maroon;
}
h2.destination {
font-family: cursive;
}
.title {
color: teal;
}
.uppercase {
text-transform: uppercase;
}
.publish-time {
color: gray;
}
.cursive {
font-family: cursive;
}
.capitalize {
text-transform: capitalize;
}
.description h5 {
color: teal;
}
h5 {
color: rebeccapurple !important;
}
h5,
p {
font-family: Georgia;
}
# 둘의 차이 : h2 클래스 명을 = "destination" 이라고 지었다. <h2 class="destination">
h2.destination {
font-family: cursive;
}
# 둘의 차이 : 얘는 .description 클래스 안에 있는 h5 요소를 정확히 지정한 것이다.
.description h5 {
color: teal;
}
2. CSS Visual Rules
이 과정에서는 HTML 요소에 스타일을 추가하는 데 도움이 되는 CSS 시각적 규칙의 기본 사항을 알아봅니다.
2-1. Introduction To Visual Rules
이 과정에서는 스타일링 웹 페이지 요소를 시작할 수 있도록 CSS의 기본 구조와 구문을 배우게 됩니다.
아래 코드를 살펴보세요.
# index.html
<!DOCTYPE html>
<html>
<head>
<title>The Rise of Soccer in The US</title>
<link href="style.css" type="text/css" rel="stylesheet">
</head>
<body>
<div class="content">
<img src="https://s3.amazonaws.com/codecademy-content/courses/web-101/unit-4/htmlcss1-img_writer-avatar.jpg" class="writer-img">
<h3 class="byline">Article By: Jane Dover</h3>
<h1>How the Rise of Soccer in the US Is Changing the Face of Youth Sports</h1>
<h2>The focus on soccer in youth sports programs is exploding nation-wide</h2>
<p>When the first World Cup arrived in the US in the 90's everyone officially declared that soccer was it. Well it's taken it's time but we can definitely see the influence of soccer, especially women's soccer, across the US. This year, 3 million kids
played in youth soccer leagues with 2/3 of those leagues for girls. In fact, in the 12-17 age range the MLS has surpassed the MLB and NFL in popularity.</p>
<p>Part of this meteoric rise can be attributed to the impressively soaring ad dollars being pumped into the Women's World Cup games in 2014. The women's games generated $40 million for Fox, that's definitely not chump change. And those advertisers,
like ATT, Coca Cola, Verizon, Nike, Visa, and other heavy hitters, are working to make sure they see those numbers grow year after year by investing in youth soccer facilities and promoting programs across the country. </p>
<p>Now that big business is involved you can be assured you'll see a continued rise in popularity in soccer across the country for years to come. </p>
</div>
<div class="image">
<p class="caption">The local semi- pro soccer team in Seattle, WA plays an international friendly</p>
</div>
</body>
</html>
# style.css
body {
/* Old browsers */
background: #141E30;
/* Chrome 10-25, Safari 5.1-6 */
background: -webkit-linear-gradient(-45deg, #35577D, #141E30);
/* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
background: linear-gradient(-45deg, #35577D, #141E30);
margin: 0;
padding: 0;
}
h1 {
color: #FFF;
font-size: 2em;
padding-top: 100px;
width: 100%;
}
h2 {
border-bottom: 1px solid rgba(255, 255, 255, 0.5);
color: rgba(255, 255, 255, 0.5);
font-weight: 100;
font-size: 22px;
line-height: 24px;
padding-bottom: 30px;
text-align: left;
width: 70%;
}
p {
color: AliceBlue;
line-height: 1.3em;
text-align: left;
width: 100%;
}
.byline {
font-family: Helvetica;
color: rgba(255, 255, 255, 0.5);
float: left;
font-size: 14px;
padding-left: 10px;
text-transform: uppercase;
}
.caption {
display: block;
font-family: 'Playfair Display', serif;
font-size: 14px;
font-style: italic;
line-height: 14px;
margin-left: 20px;
padding: 10px;
position: relative;
top: 80%;
width: 60%;
}
.content {
padding: 40px;
}
.image {
background-image: url("https://s3.amazonaws.com/codecademy-content/courses/web-101/unit-4/htmlcss1-img_soccer.jpeg");
background-size: cover;
background-position: center;
height: 300px;
}
.writer-img {
-webkit-box-shadow: 5px 0px 5px 0px rgba(0, 0, 50, 0.97);
-moz-box-shadow: 5px 0px 5px 0px rgba(0, 0, 50, 0.97);
box-shadow: 5px 0px 5px 0px rgba(0, 0, 50, 0.97);
float: left;
width: 50px;
}
2-2. CSS Structure
CSS를 사용하여 HTML 요소의 스타일을 지정하려면 CSS 선택 도구 본문에 CSS 선언문을 작성해야 합니다.
h1 {
color: blue;
}
위 예에서는 <h1> 요소를 선택합니다. 실렉터의 몸 안에서 우리는 파란색을 쳤다. 이 줄을 CSS 선언이라고 합니다. CSS 선언은 속성 및 값으로 구성됩니다.
속성 - 해당 요소의 스타일을 지정할 속성(예: 크기, 색상 등)입니다.
값 - 속성 값(예: 크기는 18px, 색상은 파란색 등)입니다.
위의 예에서 속성은 색이고 값은 파란색입니다. 속성 및 값은 콜론(:)으로 구분됩니다. 선언이 끝나면 세미콜론(;)을 사용해야 합니다.
마지막으로 위의 예에서 코드의 전체 조각을 CSS 규칙 또는 규칙 집합이라고 합니다. CSS 규칙은 선택기(여기, h1)와 선택기 내부의 모든 선언으로 구성됩니다.
style.css를 살펴보고 다양한 CSS 규칙 집합을 살펴보십시오.
2-3. Font Family
포맷된 워드 프로세서를 사용한 적이 있는 경우 입력하는 글꼴을 변경할 수 있는 기능도 사용했을 가능성이 높습니다. 글꼴은 기술 용어 서체 또는 글꼴 패밀리를 나타냅니다.
웹 페이지의 텍스트 유형을 변경하려면 글꼴 집합 속성을 사용할 수 있습니다.
h1 {
font-family: Garamond;
}
위의 예에서 모든 주요 머리글 요소의 글꼴 패밀리가 가리몬드로 설정되었습니다.
웹 페이지에서 서체를 설정할 때는 다음 사항에 유의하십시오.
1. 사용자가 웹 페이지를 방문할 때 해당 글꼴을 표시하려면 스타일시트에 지정된 글꼴을 사용자의 컴퓨터에 설치해야 합니다.
2. 모든 HTML 요소의 기본 서체는 Times New Roman입니다. 포맷된 워드 프로세서를 사용한 적이 있는 경우 이 서체를 잘 알고 있을 수 있습니다. 글꼴 집합 특성이 정의되지 않은 경우 페이지는 Times New Roman에 나타납니다.
3. 웹 페이지에 사용되는 서체 수를 2 또는 3으로 제한하는 것이 좋습니다. 이것은 경우에 따라 페이지가 더 빨리 로드되는 데 도움이 되며 일반적으로 좋은 설계 결정입니다.
4. 서체 이름이 두 개 이상의 단어로 구성된 경우 다음과 같이 서체 이름을 따옴표로 묶는 것이 좋습니다.
h1 {
font-family: "Courier New";
}
웹 안전 글꼴은 여기에서 참조할 수 있습니다.
1.Inside style.css, 메인 제목(h1) 및 서브헤드링(h2)의 글꼴 패밀리를 조지아에 추가합니다.
h1 {
color: #FFF;
font-size: 2em;
padding-top: 100px;
width: 100%;
font-family: Georgia;
}
h2 {
border-bottom: 1px solid rgba(255, 255, 255, 0.5);
color: rgba(255, 255, 255, 0.5);
font-weight: 100;
font-size: 22px;
line-height: 24px;
padding-bottom: 30px;
text-align: left;
width: 70%;
font-family: Georgia;
}
2. 다음으로 단락의 글꼴 패밀리를 Helvetica로 변경합니다.
p {
color: AliceBlue;
line-height: 1.3em;
text-align: left;
width: 100%;
font-family: Helvetica;
}
.byline {
font-family: Helvetica;
color: rgba(255, 255, 255, 0.5);
float: left;
font-size: 14px;
padding-left: 10px;
text-transform: uppercase;
}
2-4. Font Size
서체를 변경하는 것만이 텍스트를 사용자 지정하는 유일한 방법은 아닙니다. 종종 웹 페이지의 다른 섹션은 글꼴 크기를 수정하여 강조 표시됩니다.
웹 페이지에서 텍스트 크기를 변경하려면 글꼴 크기 속성을 사용할 수 있습니다.
p {
font-size: 18px;
}
위의 예에서, 모든 단락의 글꼴 크기는 18px로 설정되었다. px는 픽셀을 의미하며 글꼴 크기를 측정하는 방법이다.
1.In style.css 문단 요소의 글꼴 크기를 18픽셀로 설정합니다.
p {
color: AliceBlue;
line-height: 1.3em;
text-align: left;
width: 100%;
font-family: Helvetica;
font-size: 18px;
}
2-5. Font Weight
CSS에서 글꼴 가중 속성은 굵게 또는 얇은 텍스트가 표시되는 방식을 제어합니다.
p {
font-weight: bold;
}
위의 예에서 웹 페이지의 모든 단락은 굵게 표시됩니다.
font-weight 속성의 또 다른 값은 정상입니다. 왜 존재할까?
웹 페이지의 모든 텍스트를 굵게 표시하려면 모든 텍스트 요소를 선택하고 글꼴 무게를 굵게 변경할 수 있습니다. 그러나 텍스트의 특정 섹션이 정상으로 나타나야 하는 경우, 특정 요소의 글꼴 무게를 정상으로 설정할 수 있으며, 기본적으로 해당 요소에 대해 굵은 글꼴을 끌 수 있습니다.
1.In style.css 문단 요소의 글꼴 무게를 굵게 설정합니다.
p {
color: AliceBlue;
line-height: 1.3em;
text-align: left;
width: 100%;
font-family: Helvetica;
font-size: 18px;
font-weight: bold;
}
2-6. Text Align (텍스트 정렬)
텍스트에 스타일링 적용 여부와 상관없이(형식, 크기, 무게 등) 텍스트는 항상 브라우저 왼쪽에 표시됩니다.
텍스트를 정렬하기 위해 텍스트 정렬 속성을 사용할 수 있습니다. 텍스트 정렬 속성은 텍스트를 보관하는 요소(또는 상위 항목)에 맞춰 정렬합니다.
h1 {
text-align: right;
}
텍스트 정렬 속성은 다음 세 가지 값 중 하나로 설정할 수 있습니다.
left(왼쪽) - 상위 요소의 왼쪽에 텍스트를 정렬합니다. 이 경우 브라우저입니다.
center(가운데) - 상위 요소 내부에 텍스트를 배치합니다.
right(오른쪽) - 상위 요소의 오른쪽에 텍스트를 정렬합니다.
1.In style.css는 주 제목의 텍스트 정렬 속성을 설정하여 중앙에 표시되도록 합니다.
h1 {
color: #FFF;
font-size: 2em;
padding-top: 100px;
width: 100%;
font-family: Georgia;
text-align: center;
}
2-7. Color
색상의 세부 사항을 토론하기 전에 색상에 대해 두 가지 구별을 하는 것이 중요하다. 색상은 다음과 같은 설계 측면에 영향을 미칠 수 있습니다.
Foreground color
Background color
전경색은 요소가 나타나는 색입니다. 예를 들어, 머리글이 녹색으로 보이도록 스타일을 지정할 때 머리글의 전경 색상이 스타일 지정되었습니다.
반대로, 헤딩의 배경이 노란색으로 보이도록 스타일을 지정할 때 헤드의 배경색이 스타일 지정되었습니다.
CSS에서 이러한 두 가지 설계 측면은 다음 두 가지 속성으로 스타일을 설정할 수 있습니다.
색상: 이 속성은 요소의 전경색을 스타일을 지정합니다.
배경 색상: 이 속성은 요소의 배경색을 스타일 지정합니다.
h1 {
color: red;
background-color: blue;
}
위의 예에서, 제목의 텍스트는 빨간색으로, 제목의 배경은 파란색으로 표시됩니다.
1.In style.css는 .caption Selector의 배경색을 흰색으로 설정합니다.
2. 그런 다음 같은 클래스 선택기에서 텍스트 색상을 검은색으로 설정합니다. 페이지 하단에 있는 그림의 캡션 결과를 관찰합니다.
.caption {
display: block;
font-family: 'Playfair Display', serif;
font-size: 14px;
font-style: italic;
line-height: 14px;
margin-left: 20px;
padding: 10px;
position: relative;
top: 80%;
width: 60%;
background-color: White;
color: black;
}
2-8. Opacity (불투명도)
불투명도는 요소가 얼마나 투명한지를 측정합니다. 0부터 1까지 측정되고 1은 100%를 나타내고 0은 0%를 나타내거나 완전히 보이지 않습니다.
불투명도는 멋진 오버레이 효과를 위해 요소를 다른 요소로 희미하게 만드는 데 사용할 수 있습니다. 요소의 불투명도를 조정하려면 구문이 다음과 같이 표시됩니다.
.overlay {
opacity: 0.5;
}
위의 예에서, .overlay 요소는 50% 가시적이므로 뒤에 있는 모든 위치가 표시됩니다.
1. 0.75의 값으로 불투명도 특성을 추가하여 .caption 클래스를 투명하게 만듭니다.
.caption {
display: block;
font-family: 'Playfair Display', serif;
font-size: 14px;
font-style: italic;
line-height: 14px;
margin-left: 20px;
padding: 10px;
position: relative;
top: 80%;
width: 60%;
background-color: White;
color: black;
opacity: 0.75;
2-9. Background Image
CSS에는 요소의 배경을 변경할 수 있는 기능이 있습니다. 한 가지 옵션은 요소의 배경을 이미지화시키는 것입니다. 이 작업은 CSS 속성 배경 이미지를 통해 수행됩니다. 구문은 다음과 같습니다.
.main-banner {
background-image:
url("https://www.example.com/image.jpg");
}
1. 배경 이미지 속성은 이미지를 표시하도록 요소의 배경을 설정합니다.
2. 배경 이미지에 제공되는 값은 URL입니다. URL은 이미지에 대한 URL이어야 합니다. URL은 프로젝트 내의 파일일 수도 있고 외부 사이트에 대한 링크일 수도 있습니다. 기존 프로젝트 내의 이미지에 연결하려면 상대 파일 경로를 제공해야 합니다. 프로젝트에 rans.jpg라는 이름의 이미지가 포함된 이미지 폴더가 있으면 상대 파일 경로는 다음과 같습니다.
.main-banner {
background-image: url("images/mountains.jpg");
}
1.In style.css, .image 클래스의 배경 이미지를 변경합니다. 다음 URL을 사용합니다.
https://s3.amazonaws.com/codecademy-content/courses/freelance-1/unit-2/soccer.jpeg
# url 안에 주소 부분만 변경해 주었다.
.image {
background-image: url("https://s3.amazonaws.com/codecademy-content/courses/freelance-1/unit-2/soccer.jpeg");
background-size: cover;
background-position: center;
height: 300px;
}
2-10. Review Visual Rules (시각적 규칙 검토)
믿을 수 없는 일! CSS를 사용하여 웹 사이트 전체에서 텍스트 및 이미지를 변경했습니다. 이 과정 내내 다음과 같은 개념을 배웠습니다.
CSS 선언은 속성 및 값 쌍으로 구성됩니다.
font-family(글꼴 집합) 속성은 요소의 유형 모양을 정의합니다.
font-size(글꼴 크기)는 표시되는 텍스트 크기를 제어합니다.
font-weight(글꼴 두께)는 텍스트가 표시되는 방식을 정의합니다.
text-align(텍스트 정렬 속성)은 상위 컨테이너의 왼쪽, 오른쪽 또는 가운데에 텍스트를 배치합니다.
background-color, color. 텍스트에는 색과 배경색이라는 두 가지 색 특성이 있을 수 있습니다. 색상은 텍스트 색상을 정의한 반면 배경색은 텍스트 뒤의 색을 정의합니다.
CSS는 불투명도 속성으로 요소를 투명하게 만들 수 있습니다.
CSS는 배경 이미지 속성이 있는 이미지로 요소의 배경을 설정할 수도 있습니다.
2. Learn CSS: The Box Model
1. The Box Model
이 과정에서는 CSS Box 모델에 대해 설명합니다.
1-1. Introduction to the Box Model
브라우저는 기본 위치 값을 가진 HTML 요소를 로드합니다. 이로 인해 사용자가 생성할 수 있는 보기가 제한되는 동시에 예기치 않은 사용자 환경도 발생할 수 있습니다. 이 과정에서는 웹 사이트에서 요소가 배치되고 표시되는 방법을 이해하는 중요한 개념인 상자 모델에 대해 알아봅니다.
HTML 및 CSS를 사용한 경우 상자 모델의 모르는 측면이 있습니다. 예를 들어 요소의 배경색을 설정한 경우 색상은 요소 바로 뒤의 영역뿐만 아니라 요소의 오른쪽에 있는 영역에도 적용되었음을 알 수 있습니다. 또한, 만약 여러분이 텍스트를 정렬했다면, 여러분은 그것이 무언가에 비례하여 정렬되었다는 것을 알고 있을 것입니다. 그게 뭔데요?
웹 페이지의 모든 요소는 브라우저에 의해 상자 안에서 "살아 있는" 것으로 해석됩니다. 이것이 박스 모델이 의미하는 것이다.
예를 들어 요소의 배경색을 변경할 때는 전체 상자의 배경색을 변경합니다.
이 과정에서는 상자 모델의 다음 측면에 대해 알아봅니다.
1. 요소 상자의 크기.(demensions)
2. 요소 상자의 경계입니다.(borders)
3. 요소 상자의 패들.(paddings)
4. 요소 상자의 여백.(margins)
시작합시다!
오른쪽의 코드를 편집하는 데 약간의 시간을 할애하십시오. 다음 특성이 요소의 디스플레이에 어떤 영향을 미치는지 확인할 수 있는지 확인합니다.
1. height(높이)
2. width(폭)
3. padding(패딩)
4. border(경계)
5. margin(여백)
6. overflow(넘쳐흐르다)
1-2. The Box Model
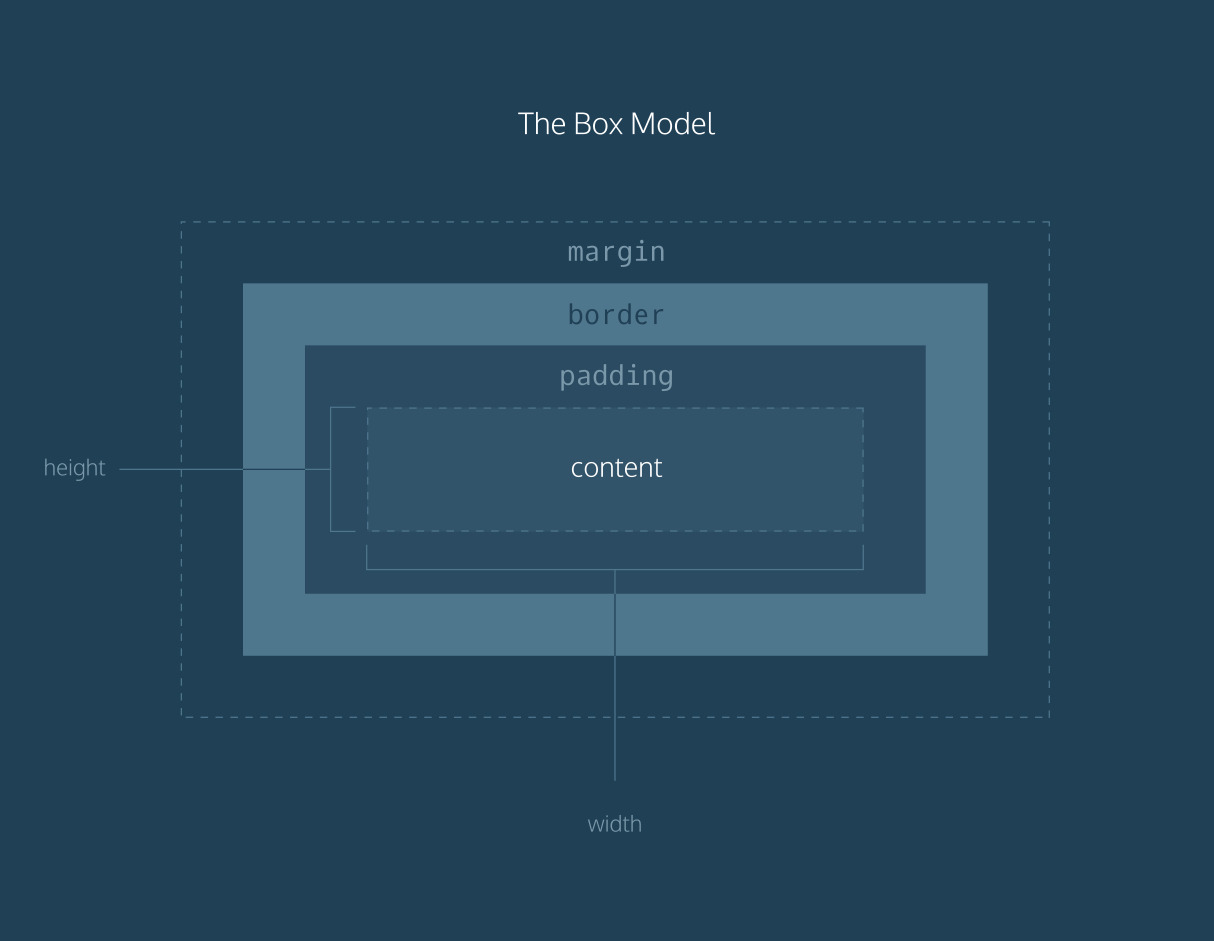
상자 모델은 웹 페이지에서 공간을 차지하는 요소의 일부를 정의하는 속성 집합으로 구성됩니다. 모델에는 내용 영역의 크기(폭 및 높이)와 요소의 패딩, 테두리 및 여백이 포함됩니다. 속성은 다음과 같습니다.
1. 너비 및 높이 - 내용 영역의 폭 및 높이를 지정합니다.
2. 패딩: 내용 영역과 테두리 사이의 공간 크기를 지정합니다.
3. 테두리 - 내용 영역 및 패딩을 둘러싼 경계의 두께와 스타일을 지정합니다.
4. 마진: 요소의 외곽선과 외곽선 사이의 공간의 양을 지정합니다.
오른쪽에 있는 이미지는 박스 모델의 시각적 표현입니다.
새 탭에서 상자 모델 이미지를 열어서 해당 과정을 진행하는 동안 상자 모델을 참조할 수 있습니다.
Box Model image : https://s3.amazonaws.com/codecademy-content/courses/freelance-1/unit-4/diagram-boxmodel.svg

1-3. Height and Width
요소의 내용은 높이와 너비라는 두 가지 차원을 가집니다. 기본적으로 HTML 상자의 치수는 상자의 원시 내용을 포함하도록 설정됩니다.
CSS 높이 및 너비 특성을 사용하여 이러한 기본 치수를 수정할 수 있습니다.
p {
height: 80px; width: 240px;
}
이 예에서 문단 요소의 높이와 너비는 각각 80픽셀과 240픽셀로 설정됩니다. 위의 코드의 px는 픽셀을 나타냅니다.
픽셀을 사용하면 요소 상자의 정확한 크기를 설정할 수 있습니다(폭과 높이). 요소의 폭과 높이를 픽셀 단위로 설정하면 모든 장치에서 크기가 동일하며 랩톱 화면을 채우는 요소가 모바일 화면에 오버플로됩니다.
1. #banner에 700 픽셀의 높이를 추가합니다.
#banner {
background-image: url("https://s3.amazonaws.com/codecademy-content/courses/web-101/unit-6/htmlcss1-img_tahoe.jpeg");
background-size: cover;
background-position: bottom center;
width: 100%;
height: 700px;
}
2. .pull-quote 너비를 350픽셀로 설정합니다.
.pull-quote {
width: 350px;
}
3. #banner .content h1 를 width 400픽셀로 설정합니다.
#banner .content h1 {
position: relative;
top: 50px;
margin: 0 auto;
width: 400px;
}
1-4. Borders
테두리는 그림 주위의 프레임처럼 요소를 둘러싸고 있는 선입니다. 경계는 특정 너비, 스타일 및 색상으로 설정할 수 있습니다.
1. width(너비) — 테두리의 두께입니다. 경계 두께는 픽셀 단위로 설정하거나 다음 키워드 중 하나를 사용하여 설정할 수 있습니다.
2. style(스타일) — 테두리의 설계. 웹 브라우저는 10가지 스타일을 렌더링할 수 있습니다. 이러한 스타일에는 없음, 점, 솔리드 등이 있습니다.
3. color(색상) - 테두리의 색상. 웹 브라우저는 140개의 기본 제공 색상 키워드를 포함하여 몇 가지 다른 형식을 사용하여 색상을 렌더링할 수 있습니다.
p {
border: 3px solid coral;
}
위의 예에서, 테두리의 폭은 3픽셀이며, 고체의 스타일과 산호색을 가지고 있다. 세 가지 속성은 모두 한 줄의 코드로 설정됩니다.
기본 테두리는 중간 무색이며, 여기서 색은 요소의 현재 색상입니다. CSS 파일에 너비, 스타일 또는 색상이 설정되어 있지 않으면 웹 브라우저는 해당 속성의 기본값을 할당합니다.
p.content-header {
height: 80px;
width: 240px;
border: solid coral;
}
이 예에서는 경계 스타일이 솔리드로 설정되고 색상은 산호로 설정됩니다. 너비가 설정되지 않았으므로 기본값은 중간입니다.
# 규칙만 알면 쉽다. border: 픽셀크기 테두리표시형태 색깔;
# dotted : 점선, solid : 직선.
1.점 1픽셀 빨간색 테두리를 모든 H2 헤딩에 추가합니다.
h2 {
color: red;
font-size: 14px;
line-height: 48px;
text-align: center;
border: 1px dotted red;
}
2. #banner .content h1 규칙에 경계를 추가하여 이렇게 보이도록 합니다.
테두리 두께는 3픽셀입니다.
#banner .content h1 {
position: relative;
top: 50px;
width: 400px;
margin: 0 auto;
border: 3px solid white;
}
1-5. Border Radius (테두리 반지름)
상자의 테두리를 표시한 후 경계가 요소 상자의 실제 모양인 정사각형을 강조 표시한다는 것을 알게 될 것입니다. CSS 덕분에, 경계가 사각형일 필요는 없습니다.
경계 반지름 특성을 사용하여 요소 경계 상자의 모서리를 수정할 수 있습니다.
div.container {
border: 3px solid rgb(22, 77, 100);
border-radius: 5px;
}
위 예의 코드는 테두리의 네 모서리를 모두 5픽셀의 반경으로 설정합니다(즉, 반지름 5픽셀의 원과 동일한 곡률).
반지름을 상자의 높이와 같게 설정하거나 100%로 설정하여 완전한 원인 테두리를 작성할 수 있습니다.
div.container {
height: 60px;
width: 60px;
border: 3px solid rgb(22, 77, 100);
border-radius: 100%;
}
위 예의 코드는 완벽한 원인 <div>를 생성합니다.
# 테두리가 곡선으로 이뻐졌다.
1.In style.css는 #banner .content h1의 경계 반지름을 15 픽셀로 설정합니다.
#banner .content h1 {
border: solid 3px white;
position: relative;
top: 50px;
width: 400px;
margin: 0 auto;
border-radius: 15px;
}
2. 다른 경계 반지름 값을 사용하여 실험하고 코드를 실행하여 결과를 확인하십시오!
1-6. Padding l
상자의 내용물과 상자의 테두리 사이의 공간을 패딩이라고 합니다. 패딩은 그림과 그것을 둘러싼 프레임 사이의 공간과 같습니다. CSS에서 패딩 속성을 사용하여 이 공간을 수정할 수 있습니다.
p.content-header {
border: 3px solid coral;
padding: 10px;
}
이 예의 코드는 문단(텍스트)과 테두리 사이에 10픽셀의 공간을 네 개의 모든 측면에 배치한다.
패딩 속성은 배경색을 확장하고 콘텐츠를 덜 좁아 보이게 하는 데 종종 사용됩니다.
상자의 각 측면에서 패딩의 양을 보다 구체적으로 지정하려면 다음 속성을 사용할 수 있습니다.
1. padding - top
2. padding - right
3. padding - bottom
4. padding -left
각 속성은 상자 컨텐츠의 한 쪽에서만 패딩에 영향을 주므로 사용자 지정의 유연성이 향상됩니다.
p.content-header {
border: 3px solid fuschia;
padding-bottom: 10px;
}
위 예에서 문단 내용 하단만 패딩이 10픽셀입니다.
1. 한 줄로 .navigation li 요소를 20픽셀의 패딩으로 설정합니다. 실행을 클릭하고 변경 내용을 확인합니다.
.navigation li {
font-weight: 100;
letter-spacing: 2px;
padding: 20px;
}
2.웹페이지 하단에 있는 빨간 상자를 보세요. .share 요소를 14픽셀의 style.css로 설정하고 코드를 실행합니다. 페이지 하단의 빨간색 상자가 어떻게 바뀌었는지 관찰합니다.
.share a {
background: red;
border: 1px solid red;
border-radius: 3px;
color: white;
display: inline-block;
text-decoration: none;
padding: 14px;
}
3.H2 요소의 상단 및 하단 패딩을 20픽셀로 설정하고 h2 요소의 왼쪽 및 오른쪽 패딩을 30픽셀로 설정합니다.
h2 {
border: 1px dotted red;
color: red;
font-size: 14px;
line-height: 48px;
text-align: center;
padding-top: 20px;
padding-bottom: 20px;
padding-left: 30px;
padding-right: 30px;
}
1-7. Padding ll
패딩 속성의 다른 구현에서는 컨텐츠의 각 측면에 단일 선언에서 정확히 얼마나 많은 패딩을 사용해야 하는지 지정할 수 있습니다.
p.content-header { border: 3px solid grey; padding: 6px 11px 4px 9px; }
위의 예에서 4개의 값 6px 11px 4px 9px는 시계 방향으로 회전하는 패딩의 양에 해당합니다. 이렇게 하려면 컨텐츠의 상단(6픽셀), 오른쪽(11픽셀), 아래쪽(4픽셀) 및 왼쪽(9픽셀)을 지정합니다.
패딩 속성의 이 구현을 사용하는 경우 요소의 모든 네 측면에 대해 패딩 값을 지정해야 합니다.
그러나 패딩을 위한 상단 및 하단 값이 서로 동일하고 패딩을 위한 왼쪽 및 오른쪽 값이 서로 동일한 경우 다음 바로 가기를 사용할 수 있습니다.
p.content-header {
padding: 5px 10px;
}
첫 번째 값인 5px는 컨텐츠의 상단과 하단 측면에 대한 패딩 값을 설정합니다. 두 번째 값인 10px는 내용의 왼쪽과 오른쪽의 패딩 값을 설정합니다.
1. H2 패들을 두 개의 값을 사용하여 CSS의 한 줄에 설정하도록 변경합니다.
h2 {
border: 1px dotted red;
color: red;
font-size: 14px;
line-height: 48px;
text-align: center;
padding: 20px 30px;
}
2.padding 속성에 2개의 값을 사용하여 문단 패딩을 상단과 하단에 10픽셀, 왼쪽과 오른쪽에 20픽셀로 설정합니다.
p {
color: grey;
font-size: 16px;
line-height: 48px;
padding: 10px 20px;
}
1-8. Margins l
지금까지 컨텐츠, 경계 및 패딩이라는 상자 모델의 구성 요소에 대해 배웠습니다. 네 번째 및 마지막 구성 요소는 여백입니다.
마진은 상자 바로 바깥쪽에 있는 공간을 말합니다. 여백 속성은 이 공간의 크기를 지정하는 데 사용됩니다.
p {
border: 1px solid aquamarine;
margin: 20px;
}
위 예의 코드는 문단 상자 바깥쪽에 모두 20픽셀의 공간을 배치합니다. 즉, 페이지의 다른 HTML 요소는 단락 테두리에서 20픽셀 이내에 있을 수 없습니다.
상자의 각 측면에 있는 여백의 양을 더욱 구체적으로 지정하려면 다음 속성을 사용할 수 있습니다.
1. margin-top
2. margin-right
3. margin-bottom
4. margin-left
각 속성은 상자의 한 쪽에서만 여백에 영향을 주므로 사용자 지정에 더 많은 유연성을 제공합니다.
p {
border: 3px solid DarkSlateGrey;
margin-right: 15px;
}
위 예에서 문단 상자의 오른쪽만 15픽셀의 여백을 가집니다. 요소의 특정 측면에 사용되는 여유 값을 보는 것이 일반적입니다.
1.p 요소의 위쪽 여백을 60픽셀로 설정합니다.
p {
color: grey;
font-size: 16px;
line-height: 48px;
padding: 10px 20px;
margin-top: 60px;
}
2. 웹 페이지 하단에 있는 빨간 상자 세 개를 보세요. 이러한 요소는 클래스 .share의 고정 요소입니다. 10픽셀의 여백을 가지도록 이러한 .share 요소를 설정합니다.
# 서로 간의 간격이 늘어 났다.
.share a {
background: red;
border: 1px solid red;
border-radius: 3px;
color: white;
display: inline-block;
padding: 14px;
text-decoration: none;
margin: 10px;
}
1-9. Margin ll
상자의 네 면 모두에서 같은 마진을 원하지 않는다면?
마진 속성의 유사한 구현은 단일 선언에서 상자의 각 측면에 얼마나 많은 마진이 있어야 하는지를 정확하게 지정하는 데 사용됩니다.
p {
margin: 6px 10px 5px 12px;
}
위의 예에서, 네 개의 값 6px 10px 5px 12px는 상자 주위의 여유의 양을 시계 방향으로 회전시킵니다. 이렇게 하려면 상단의 여백(6픽셀), 오른쪽(6픽셀), 아래쪽(5픽셀) 및 왼쪽(12픽셀)을 지정합니다.
여백 특성의 이 구현을 사용하는 경우, 상자의 모든 네 측면에 대해 여백 값을 지정해야 합니다.
패딩 바로 가기와 마찬가지로 여백에 대한 상단 및 하단 값이 서로 동일하고 여백에 대한 왼쪽 및 오른쪽 값이 서로 동일할 경우 다음 바로 가기를 사용할 수 있습니다.
p { margin: 6px 12px; }
첫 번째 값 6px는 상자의 상단과 하단에 대한 여백 값을 설정합니다. 두 번째 값인 12px는 상자의 왼쪽과 오른쪽의 여백 값을 설정합니다.
1.두 개의 값을 사용하여 H2 상단 및 하단 여백을 30픽셀로, 왼쪽 및 오른쪽 여백을 20픽셀로 설정합니다.
h2 {
border: 1px dotted red;
color: red;
font-size: 14px;
line-height: 48px;
padding: 20px 30px;
text-align: center;
margin: 30px 20px;
}
1-10. Auto
또한 여백 속성을 사용하여 콘텐츠를 중앙에 배치할 수 있습니다. 그러나 몇 가지 구문 요구 사항을 따라야 합니다. 다음 예를 살펴보십시오.
div {
margin: 0 auto;
}
위의 예에서, 여백: 0 자동, 포함된 요소에 점을 중앙에 배치합니다. 0은 위쪽 및 아래쪽 여백을 0픽셀로 설정합니다. 자동 값은 요소가 포함된 요소 내에서 중앙에 배치될 때까지 브라우저에 왼쪽 및 오른쪽 여백을 조정하도록 지시합니다.
위의 예에서 div 요소는 페이지를 채우는 요소 내에서 중앙에 위치해야 하지만, 발생하지 않습니다. 이유가 무엇입니까?
요소의 중심을 맞추려면 해당 요소의 너비를 설정해야 합니다. 그렇지 않으면, 점 너비는 예를 들어 <바디>와 같이 포함 요소의 전체 너비로 자동 설정됩니다. 페이지의 전체 폭을 차지하는 요소의 중심을 지정할 수 없습니다.
div.headline {
width: 400px;
margin: 0 auto;
}
위의 예에서, div의 너비는 400픽셀로 설정되며, 이는 대부분의 화면 너비보다 작습니다. 이렇게 하면 폭이 400픽셀 이상인 포함 요소 내에서 div가 중앙에 배치됩니다.
1.pull-quote 클래스 요소의 너비를 350픽셀로 설정합니다.
.pull-quote {
width: 350px;
}
2. 한 줄에서 .pull-quote 클래스의 수직 여백을 0으로 설정하고 수평 여백을 자동으로 설정합니다.
.pull-quote {
width: 350px;
margin: 0 auto;
}
3. #main 요소의 수직 여백을 0으로 설정하고 수평 여백을 자동으로 설정합니다. 이걸 하니 보기 좋아졌다.
#main {
padding: 40px;
text-align: center;
width: 400px;
margin: 0 auto;
}
1-11. Margin Collapse
보셨듯이 패딩은 요소의 테두리 내부에 추가된 공간이고 여백은 요소의 테두리 외부에 추가된 공간입니다. 또 다른 차이점은 수직 여백이라고도 하는 상단과 하단 여백은 축소되지만 상단과 하단 패딩은 축소되지 않는다는 것입니다.
패딩과 같이 수평 여백(왼쪽과 오른쪽)이 항상 표시되고 함께 추가됩니다. 예를 들어, ids #div1과 #div-2를 가진 두 개의 디바가 서로 옆에 있으면 인접한 여백의 합계만큼 멀리 떨어져 있습니다.
#img-one {
margin-right: 20px;
}
#img-two {
margin-left: 20px;
}
이 예에서는 #img-one과 #img-2 경계 사이의 공간이 40픽셀입니다. #img-one(20px)의 오른쪽 여백과 #img-2(20px)의 왼쪽 여백이 추가되어 총 마진이 40픽셀이 됩니다.
수평 여백과 달리 수직 여백은 추가되지 않습니다. 대신, 두 개의 수직 여백 중 더 큰 것은 인접한 요소 사이의 거리를 설정한다.
#img-one {
margin-bottom: 30px;
}
#img-two {
margin-top: 20px;
}
이 예에서는 #img-one과 #img-2 요소 사이의 수직 여백이 30픽셀입니다. 여백의 합계는 50픽셀이지만 여백은 축소되므로 간격은 #img1 아래쪽 여백에만 따라 달라집니다.
수직 여백이 무너지는 것을 키 큰 사람을 밀려고 노력하는 작은 사람으로 생각하면 도움이 될 수 있다. 키가 큰 사람은 팔이 길며 키가 작은 사람을 쉽게 밀 수 있는 반면 팔이 짧은 사람은 긴 사람에게 닿을 수 없다.
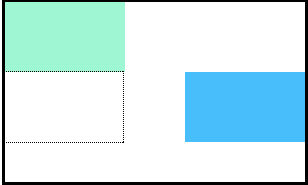
오른쪽의 그래픽 디스플레이를 살펴봅니다. 요소 A와 B에는 각 요소 여백의 합인 20픽셀의 수평 여백이 있습니다. 요소 A와 C는 요소 C의 위쪽 여백인 30픽셀의 수직 여백이 있습니다.
1-12. Minimum and Maximum Height and Width (최소와 최대, 높이와 폭)
웹 페이지는 화면 크기가 다른 디스플레이를 통해 볼 수 있기 때문에 웹 페이지의 콘텐츠는 이러한 크기의 변경으로 인해 어려움을 겪을 수 있습니다. 이 문제를 방지하기 위해 CSS는 요소 상자의 크기를 얼마나 좁게 또는 얼마나 넓게 지정할 수 있는지 제한할 수 있는 두 가지 특성을 제공합니다.
min width(최소 너비) - 이 속성은 요소 상자의 최소 너비를 보장합니다.
max width(최대 너비) - 이 속성은 요소 상자의 최대 너비를 보장합니다.
p {
min-width: 300px;
max-width: 600px;
}
위의 예에서 모든 단락의 너비는 300픽셀 미만으로 줄어들지 않으며, 폭은 600픽셀을 넘지 않습니다.
텍스트와 마찬가지로 브라우저 창이 좁아지거나 확장되면 콘텐츠를 읽기 어려울 수 있습니다. 이 두 가지 특성은 요소의 최소 및 최대 폭을 제한하여 내용을 읽을 수 있도록 합니다.
요소의 최소 및 최대 높이를 제한할 수도 있습니다.
min height(최소 높이) - 이 속성은 요소 상자의 최소 높이를 보장합니다.
max height(최대 높이) - 이 속성은 요소 상자의 최대 높이를 보장합니다.
p {
min-height: 150px;
max-height: 300px;
}
위의 예에서 모든 단락의 높이는 150픽셀 미만으로 줄어들지 않으며 높이는 300픽셀을 넘지 않습니다.
최대 높이 특성이 너무 낮게 설정되면 요소 상자의 내용은 어떻게 됩니까? 내용이 상자 밖으로 유출되어 읽을 수 없는 내용이 발생할 수 있습니다. 다음 연습에서는 이 문제를 해결하는 방법을 배울 것입니다.
Hint
단락 요소는 <p> HTML 태그로 표시되며, 이 태그는 p 태그 선택기를 사용하여 CSS 파일에서 선택할 수 있습니다.
1.In style.css는 문단의 최소 너비를 200픽셀로 설정합니다.
이 작업을 성공적으로 완료하면 브라우저의 크기를 조정하고 단락 상자가 더 이상 200픽셀 미만으로 줄어들지 않는 방법에 주목하십시오.
2. 다음으로, 단락의 최대 폭을 800픽셀로 설정합니다.
이 작업을 성공적으로 완료하면 브라우저의 크기를 조정하고 단락 상자가 더 이상 800픽셀 이상으로 확장되지 않는 것을 볼 수 있습니다.
3.In style.css는 문단의 최소 높이를 200픽셀로 설정합니다.
이 작업을 성공적으로 완료하면 브라우저의 크기를 조정하고 단락 상자의 높이가 더 이상 200픽셀 미만으로 줄어들지 않는 것을 알 수 있습니다.
4.In style.css는 문단의 최대 높이를 300픽셀로 설정합니다.
이 작업을 성공적으로 완료하면 브라우저의 크기를 조정하고 단락 상자의 높이가 더 이상 300픽셀 이상으로 확장되지 않는 것을 볼 수 있습니다. 당신은 당신의 텍스트가 넘쳐날 것입니다. 다음 연습에서는, 우리가 그것을 고칠 거예요!
p {
color: grey;
font-size: 16px;
line-height: 48px;
margin-top: 60px;
padding: 10px 20px;
min-width: 200px;
max-width: 800px;
min-height: 200px;
max-height: 300px;
}
1-13. Overflow
상자 모델의 모든 구성 요소는 요소의 크기로 구성됩니다. 예를 들어 다음과 같은 치수의 이미지는 너비가 364픽셀이고 높이가 244픽셀입니다.
1. 300픽셀 폭
2. 200픽셀
3. 왼쪽과 오른쪽에 10픽셀 패딩
4. 상단 및 하단에서 10픽셀 패딩
5. 왼쪽과 오른쪽에 2픽셀 경계
6. 상단 및 하단에서 2픽셀 경계
7. 왼쪽 및 오른쪽의 20픽셀 여백
8. 상단 및 하단에서 10픽셀의 여유
총 치수(364px x 244px)는 모든 수직 치수 및 모든 수평 치수를 함께 추가하여 계산합니다. 경우에 따라 이러한 구성 요소는 상위 포함 영역보다 큰 요소를 생성합니다.
부모 영역보다 큰 요소를 모두 볼 수 있도록 하려면 어떻게 해야 할까요?
오버플로 속성은 상자 외부에 유출되거나 오버플로되는 콘텐츠에 발생하는 작업을 제어합니다. 다음 값 중 하나로 설정할 수 있습니다.
hidden(숨김) - 이 값으로 설정하면 오버플로우되는 모든 콘텐츠가 보기에서 숨겨집니다.
scroll(스크롤) - 이 값으로 설정하면 스크롤 막대가 요소 상자에 추가되어 나머지 내용을 스크롤하여 볼 수 있습니다.
visible(보이는) - 이 값으로 설정하면 포함된 요소 외부에 오버플로 내용이 표시됩니다. 이 값은 기본값입니다.
p {
overflow: scroll;
}
위의 예에서 단락 콘텐츠가 오버플로되면(사용자가 브라우저 창의 크기를 조정한 경우), 사용자가 나머지 콘텐츠를 볼 수 있도록 스크롤 막대가 나타납니다.
웹 브라우저에 하위 요소를 렌더링하는 방법을 지시하기 위해 상위 요소에 오버플로 속성이 설정됩니다. 예를 들어, 디바의 오버플로 속성을 스크롤하도록 설정하면 이 디바의 모든 하위 항목에 스크롤 막대가 있는 오버플로 내용이 표시됩니다.
1. In overflow: scroll, #main 요소의 높이를 1000픽셀로 변경합니다.
2. #main 요소의 오버플로를 스크롤할 수 있도록 설정합니다.
아래로 스크롤하면 두 번째 스크롤 막대가 단락 섹션 위에 나타나야 합니다. 브라우저 구성 요소를 확장해야 이 동작을 명확히 볼 수 있습니다.
#main {
margin: 0 auto;
padding: 40px;
text-align: center;
width: 400px;
height: 1000px;
overflow: scroll; 이 기능을 넣으니 스크롤이 생겨서 글을 내릴 수 있도록 보게 되었다. ㅎㅎ 편하다.
}
1-14. Resetting Defaults (기본값 재설정)
모든 주요 웹 브라우저에는 외부 스타일시트가 없을 때 사용하는 기본 스타일시트가 있습니다. 이러한 기본 스타일시트를 사용자 에이전트 스타일시트라고 합니다. 이 경우 "사용자 에이전트"라는 용어는 브라우저의 기술 용어입니다.
사용자 에이전트 스타일시트에는 패딩 및 여백의 기본값을 설정하는 기본 CSS 규칙이 있는 경우가 많습니다. 이는 브라우저에 HTML 요소가 표시되는 방식에 영향을 미치므로 개발자가 웹 페이지를 디자인하거나 스타일을 지정하기가 어려울 수 있습니다.
많은 개발자들이 이러한 기본값을 재설정하여 실제로 새로운 슬레이트 작업을 수행할 수 있습니다.
* {
margin: 0;
padding: 0;
}
위 예의 코드는 모든 HTML 요소의 기본 여백 및 패딩 값을 재설정합니다. 외부 스타일시트의 첫 번째 CSS 규칙인 경우가 많습니다.
두 속성 모두 0으로 설정되어 있습니다. 이러한 속성을 0으로 설정하면 측정 단위가 필요하지 않습니다.
1.In style.css, 본체의 기본 여백 및 패딩 값을 재설정합니다. 브라우저의 웹 페이지는 어떻게 됩니까?
# body안에 모든게 적혀 있으니 이렇게 하면 된다.
body {
background-color: #FFF;
font-family: 'Raleway', sans-serif;
margin: 0;
padding: 0;
}
1-15. Visibility
요소를 보기에서 가시성 속성으로 숨길 수 있습니다.
가시성 속성은 다음 값 중 하나로 설정할 수 있습니다.
1. hidden - 요소를 숨기다
2. visible - 요소를 표시하다
<ul>
<li>Explore</li>
<li>Connect</li>
<li class="future">Donate</li>
<ul>
.future {
visibility: hidden;
}
위의 예에서 미래 클래스가 있는 목록 항목은 브라우저의 보기에서 숨겨집니다.
그러나 사용자는 브라우저에서 소스 코드를 확인하여 목록 항목(예: 기증)의 내용을 볼 수 있습니다. 또한 웹 페이지는 요소의 내용만 숨깁니다. 여전히 요소가 표시되도록 지정된 빈 공간이 남아 있습니다.
참고: 디스플레이와 가시성의 차이는 무엇입니까? 표시장치: 웹 페이지에서 아무것도 완전히 제거되지 않습니다. 그러나 가시성이 있는 요소는 웹 페이지에 표시되지 않지만 예약된 공간은 표시됩니다.
1.index.html의 목록 항목을 살펴보십시오. 목록 항목인 Donate는 기부 클래스를 가지고 있습니다.
In style.css:
1. 기부할 학급 선택기 추가
2. 가시성을 숨김으로 설정
# 숨긴 것이지 요소가 사라진 것은 아니다. 요소가 있는 자리는 빈 공간으로 표시가 된다.
.donate {
visibility: hidden;
}
1-16. Review
이 과정에서는 상자 모델의 네 가지 특성, 즉 높이와 너비, 패딩, 경계 및 여백에 대해 다루었습니다. 상자 모델을 이해하는 것은 고급 HTML 및 CSS 주제를 배우는 중요한 단계입니다. 잠시 시간을 내어 배운 내용을 복습해 봅시다.
1. 상자 모델은 HTML 요소 주위의 및 사이에 공간을 만드는 데 사용되는 속성 집합으로 구성됩니다.
2. 내용 영역의 높이와 너비는 픽셀 또는 백분율로 설정할 수 있습니다.
3. 경계면(Border)에는 요소의 내용 영역과 패딩이 있습니다. 경계의 색상, 스타일 및 두께는 CSS 속성으로 설정할 수 있습니다.
4. 패딩(padding)은 내용 영역과 테두리 사이의 공간입니다. 픽셀 또는 백분율로 설정할 수 있습니다.
5. 마진(margin)이란 요소의 테두리를 벗어나는 간격의 양입니다.
6. 수평 여백이 추가되므로 인접한 요소의 경계 사이의 총 공간은 한 요소의 오른쪽 여백과 인접 요소의 왼쪽 여백의 합과 같습니다.
7. 수직 여백이 축소되므로 수직 인접 요소 사이의 공간이 더 큰 여백과 같습니다.
8. 여백: 0 auto는 폭이 있는 경우 상위 내용 영역 내부의 요소를 수평으로 배치합니다.
9. 오버플로 속성은 표시, 숨기기 또는 스크롤하도록 설정할 수 있으며, HTML이 부모 콘텐츠 영역을 오버플로우는 콘텐츠를 렌더링하는 방법을 나타냅니다.
10. 가시성 속성은 요소를 숨기거나 표시할 수 있습니다.
#내 생각
padding이 있는 이유는 content의 가독성을 위해 존재하는 것 같다. 이쁘게 꾸미더라도 내용의 본질엔 피해를 주면 안되기 때문에 그 사이 간격을 만든 것이다. 그것이 패딩이다.
margin은 요소와 요소 사이의 간격 거리이다. 이것 또한 가독성을 위한 것 같다. 띄어쓰기 해야 하는 이유 같은 거?
코드 편집기에서 코드를 조정하십시오. 다음 속성을 변경하여 페이지 모양을 개선할 수 있는지 확인하십시오.
2. Changing the Box Model
웹 페이지를 디자인하는 데 사용되는 새로운 상자 모델에 대해 알아보십시오.
2-1. Why Change the Box Model?
마지막 교훈은 상자 모델의 가장 중요한 측면, 즉 상자 치수, 테두리, 패딩 및 여백에 초점을 맞추었다.
그러나 박스형 모델은 박스 치수에 대한 제약이 있다. 이 제한은 예를 들어 가장 잘 설명됩니다.
<h1>Hello World</h1>
h1 {
border: 1px solid black;
height: 200px;
width: 300px;
padding: 10px;
}
위 예에서, 헤딩 요소의 상자는 솔리드, 검정, 1픽셀 두께의 테두리를 가집니다. 상자의 높이는 200픽셀이고 상자의 폭은 300픽셀이다. 상자 내용물의 네 가지 모두에 10픽셀의 패딩이 설정되어 있습니다.
# 걍 쉽게 말하면 콘텐츠 테두리는 1픽셀 검은색 직선을 사용하고 높이는 200픽셀, 폭은 300픽셀 이고 콘텐츠와 테두리 사이 경계는 10픽셀 간격.
안타깝게도 현재 박스 모델에 따라 테두리 두께와 패딩이 상자의 크기에 영향을 미칩니다.
패딩의 10픽셀은 상자의 높이를 220픽셀로, 너비는 320픽셀로 증가시킨다. 다음으로, 1픽셀 두께의 테두리는 222픽셀로, 너비는 322픽셀로 증가한다.
이 상자 모델 아래에는 상자의 전체 치수에 테두리 두께와 패딩이 추가됩니다. 이렇게 하면 상자의 크기를 정확히 맞추기 어렵습니다. 시간이 지나면서 웹 페이지의 모든 콘텐츠를 배치하고 관리하기 어려울 수도 있습니다.
이 간단한 수업에서 여러분은 이 문제를 완전히 피하는 다른 기술을 사용하는 방법을 배우게 될 것입니다.
2-2. Box Model: Content-Box
CSS의 많은 속성에는 기본값이 있으므로 스타일시트에서 명시적으로 설정할 필요가 없습니다.
예를 들어, 텍스트의 기본 글꼴 중량은 정상이지만 이 속성-값 쌍은 일반적으로 스타일시트에 지정되지 않습니다.
브라우저가 가정하는 박스 모델에 대해서도 같은 말을 할 수 있다. CSS에서 상자 크기 속성은 웹 페이지를 해석할 때 브라우저가 사용해야 하는 상자 모델의 유형을 제어합니다.
이 속성의 기본값은 콘텐츠 상자입니다. 이것은 경계 두께와 패딩의 영향을 받는 동일한 박스 모델입니다.
오른쪽 도표를 살펴보세요. 이 그림에는 브라우저인 콘텐츠 상자에 사용되는 기본 상자 모델이 나와 있습니다. 완료되면 다음 연습으로 진행합니다.
2-3. Box Model: Border-Box
다행히도 전체 상자 모델을 재설정하고 새 상자인 테두리 상자를 지정할 수 있습니다.
* {
box-sizing: border-box;
}
위 예의 코드는 모든 HTML 요소에 대한 상자 모델을 경계 상자로 재설정합니다. 이 새 상자 모델은 사용자가 학습한 이전 상자 모델에 존재하는 치수 문제를 방지합니다.
이 상자 모델에서 상자의 높이와 너비는 고정되어 있습니다. 테두리 두께와 패딩이 상자 내부에 포함되므로 상자의 전체 치수가 변경되지 않습니다.
<h1>Hello World</h1>
* {
box-sizing: border-box;
}
h1 {
border: 1px solid black;
height: 200px;
width: 300px;
padding: 10px;
}
위의 예에서 상자의 높이는 200픽셀이고 폭은 300픽셀이다. 국경의 두께와 패딩은 전적으로 상자 안에 있을 것이다.
오른쪽 도표를 살펴보세요. 새 상자 모델인 테두리 상자를 보여 줍니다.
2-4. The New Box Model
이제 새로운 박스 모델에 대해 알았으니 브라우저에 구현해 보겠습니다.
* {
box-sizing: border-box;
}
그렇게 간단해요! 위의 예에서 범용 선택기(*)는 웹 페이지의 모든 요소를 대상으로 하며 해당 상자 모델을 테두리 상자 모델로 설정합니다.
1.In style.css 웹 페이지의 모든 요소에 대한 상자 모델을 새 상자 모델로 변경합니다.
오른쪽 웹 페이지에서 차이를 보지 못했을 것입니다. 괜찮습니다! 새 상자 모델은 테두리 두께와 패딩에 관계없이 요소의 치수가 동일하게 유지되도록 합니다.
* {
box-sizing: border-box;
}
2-5. Review: Changing the Box Model
이 과정에서는 기본 상자 모델의 중요한 제한에 대해 배웠습니다. 상자 치수는 테두리 두께 및 패딩의 영향을 받습니다.
배운 내용을 복습해 보겠습니다.
1. 기본 상자 모델에서 상자 치수는 테두리 두께 및 패딩의 영향을 받습니다.
2. 상자 크기 조정 속성은 브라우저에서 사용하는 상자 모델을 제어합니다.
3. 상자 크기 조정 속성의 기본값은 콘텐츠 상자입니다.
4. 새 상자 모델의 값은 테두리 상자입니다.
5. 테두리 상자 모델은 테두리 두께 또는 패딩의 영향을 받지 않습니다.
잠시 시간을 내어 style.css의 상자 모델에 대한 새로운 지식을 실험해 보십시오. 작업이 완료되면 다음 유닛으로 이동하십시오.
3. Display and Positioning
1. CSS Display and Positioning
웹 페이지의 다양한 부분에 HTML 요소를 배치하는 방법에 대해 알아 보십시오.
1-1. Flow of HTML
브라우저는 왼쪽에서 오른쪽으로, 위에서 아래로 CSS가 없는 HTML 문서의 요소를 문서에 있는 것과 동일한 순서로 렌더링합니다. 이를 HTML에서 요소의 흐름이라고 합니다.
CSS에는 HTML 요소를 스타일 지정하기 위해 제공하는 속성 외에도 브라우저의 요소 위치 지정 방법을 변경하는 속성이 포함되어 있습니다. 이러한 속성은 요소가 다른 요소 및 기타 관련 특성과 선을 공유할 수 있는 경우 페이지의 요소가 위치한 위치를 지정합니다.
이 과정에서는 브라우저에서 HTML 요소의 위치를 조정하는 5가지 속성에 대해 설명합니다.
position
display
z-index
float
clear
이러한 각 속성을 사용하면 웹 페이지에서 요소를 배치하고 볼 수 있습니다. 사용자가 알고 있는 다른 스타일 특성과 함께 사용할 수 있습니다.
1-2. Position
아래 이미지의 블록 레벨 요소를 살펴보십시오.
이러한 상자와 같은 블록 레벨 요소는 상위 요소의 전체 폭을 차단하고 다른 요소가 동일한 수평 공간에 나타나지 않도록 합니다. 위 이미지의 상자는 다음 CSS를 사용하여 생성되었습니다.
.boxes {
width: 120px;
height: 70px;
}
및 다음 HTML
<div class="boxes"></div>
<div class="boxes"></div>
위의 이미지에서 블록 레벨 요소는 자체적인 공간을 차지하므로 서로 겹치지 않습니다. 오른쪽에 있는 브라우저에서는 브라우저 왼쪽에도 블록 레벨 요소가 일관되게 표시됩니다. 블록 레벨 요소의 기본 위치입니다.
요소의 기본 위치는 위치 특성을 설정하여 변경할 수 있습니다. 위치 속성은 다음 네 가지 값 중 하나를 취할 수 있습니다.
1. static(정적) - the default value (기본값으로 지정할 필요 없음)
2. relative(관련있는)
3. absolute(완전한)
4. fixed(고정된)
다음 몇 가지 연습에서는 위의 항목 2, 3 및 4의 값에 대해 배우게 됩니다. 지금은 HTML 요소의 기본 위치를 선호할 경우 위치 속성을 설정할 필요가 없다는 점을 이해하는 것이 중요합니다.
1. style.css에서 .questition의 위치를 static으로 설정합니다.
위치를 정적으로 설정하면 아무 작업도 수행되지 않습니다. 그 이유는 정적이란 단순히 기본 동작을 의미하기 때문이다.
.question {
text-align: center;
position: static;
}
1-3. Position: Relative
요소의 기본 위치를 수정하는 한 가지 방법은 위치 속성을 상대로 설정하는 것입니다.
이 값을 사용하면 웹 페이지에서 기본 정적 위치에 상대적인 요소를 배치할 수 있습니다.
.box-bottom {
background-color: DeepSkyBlue;
position: relative;
}
위 예의 코드는 브라우저에 div의 상대적인 위치를 예상하도록 지시하지만, 페이지에서 div가 위치해야 하는 위치를 명시하지는 않습니다.
.box-bottom {
background-color: DeepSkyBlue;
position: relative;
top: 20px;
left: 50px;
}
위의 예에서, <div>는 4개의 간격띄우기 특성 중 2개를 사용하여 배치되었습니다. 유효한 오프셋 속성은 다음과 같습니다.
1. top - 요소를 아래로 이동합니다.(요소 위에 공간이 생겨서 결국 요소가 아래로 이동하게 된다.)
2. bottom - 요소를 위로 이동합니다.(요소 아래 공간이 생긴다. 결국 위로 이동.)
3. left - 요소를 오른쪽으로 이동합니다.(이하동문.)
4. right - 요소를 왼쪽으로 이동합니다.(이하동문.)
위의 예에서, <div>는 기본 정적 위치에서 20픽셀 아래로 50픽셀 이동됩니다. 아래 이미지는 상자의 새 위치를 표시합니다. 점선은 정적 위치(기본값) 상자의 위치를 나타냅니다.
오프셋 속성의 단위는 픽셀, ems 또는 백분율로 지정할 수 있습니다. 요소 위치 속성의 값이 기본 정적이면 간격띄우기 특성이 작동하지 않습니다.
1.In style.css는 .question에서 위치를 상대에게 설정합니다.
2. 다음, 상단에서 .question 40픽셀을 오프셋합니다(style.css).
.question {
text-align: center;
position: relative;
top: 40px;
}
1-4. Position: Absolute
요소의 위치를 수정하는 또 다른 방법은 위치를 절대값으로 설정하는 것입니다.
요소의 위치가 페이지의 다른 모든 요소를 절대 상태로 설정하면 요소를 무시하고 페이지에 없는 것처럼 작동합니다. 요소는 가장 가까운 위치에 있는 상위 요소를 기준으로 배치됩니다.
.box-bottom {
background-color: DeepSkyBlue;
position: absolute;
top: 20px; left: 50px;
}
위 예제에서 .box-bottom div는 보기의 왼쪽 상단 모서리에서 아래 오른쪽으로 이동합니다. 간격띄우기 특성을 지정하지 않으면 상단 상자가 하단 상자에 완전히 포함됩니다. 아래의 항목을 살펴보십시오.
이 이미지의 아래쪽 상자(파란색)가 용기의 왼쪽 상단 모서리에서 대체됩니다. 그것은 상단 상자의 오른쪽에는 20픽셀 더 낮고 50픽셀이다.
다음 연습에서는 절대 요소의 스크롤을 고정 요소와 비교합니다.
1.In style.css 헤더 선택기 내부의 위치를 절대값으로 설정합니다. 웹 페이지를 위아래로 스크롤합니다. 뭐가 눈에 띄나요?
2.위치를 절대값으로 변경한 경우 헤더가 수평으로 축소되는 것을 알 수 있습니다.우리는 나중에 연습할 때 그 이유를 배울 것이다.지금은 헤더의 폭 속성을 100%로 설정합니다.
header {
background-color: #466995;
border-bottom: 1px solid #466995;
position: absolute;
width: 100%
}
1-5. Position: Fixed
마지막 연습에서처럼 요소의 위치가 절대로 설정된 경우, 사용자가 스크롤할 때 요소는 문서의 나머지 부분과 함께 스크롤됩니다.
요소를 고정된 위치로 설정하여(사용자 스크롤과 관계 없이) 페이지의 특정 위치에 요소를 수정할 수 있습니다.
.box-bottom {
background-color: DeepSkyBlue;
position: fixed;
top: 20px;
left: 50px;
}
위의 예에서, 아래 이미지와 같이 사용자가 페이지에서 스크롤하는 위치에 상관없이 .box-bottom <는 그 위치에 고정되어 있습니다.
1.In style.css 헤더 규칙 내부의 위치를 고정으로 변경합니다. 웹 페이지를 위아래로 스크롤합니다. 뭐가 눈에 띄나요?
# position을 고정(fixed)시키니까 div class인 welcome이 안보인다.
header {
background-color: #466995;
border-bottom: 1px solid #466995;
position: fixed;
width: 100%
}
2. 이제 "Welcome" 섹션의 일부분이 머리글으로 덮혀 있습니다.헤더의 위치를 고정으로 변경했을 때 html 문서의 흐름에서 제거했기 때문입니다.그것을 바로잡자..welcome 요소의 위치를 상대 위치로 변경합니다.
# 상대 위치로 바꾸니(position: relative;) 위 헤더가 보이다가 내리자마자 welcome이 보인다. 신기하다.
.welcome {
background-color: #DBE9EE;
box-sizing: border-box;
padding: 40px;
text-align: center;
width: 100%;
position: relative;
}
3. "Welcome" 섹션을 상단에서 200픽셀만큼 해제합니다. 모든 것이 아직 정확하게 표시되지 않을 수도 있습니다. 나중에 연습해 보겠습니다.
# 글씨가 겹쳐 보인다.
.welcome {
background-color: #DBE9EE;
box-sizing: border-box;
padding: 40px;
text-align: center;
width: 100%;
position: relative;
top: 200px;
}
1-6. Z-index
웹 페이지의 상자에 서로 다른 위치가 조합되어 있는 경우 상자(및 그 내용)가 서로 겹칠 수 있으므로 콘텐츠를 읽거나 소비하기 어렵습니다.
.box-top {
background-color: Aquamarine;
}
.box-bottom {
background-color: DeepSkyBlue;
position: absolute;
top: 20px;
left: 50px;
}
위의 예에서 .box-bottom <div>는 .box-top <div>를 무시하고 사용자가 스크롤할 때 겹칩니다.
z-index 속성은 요소가 겹칠 때 요소가 웹 페이지에 나타나는 "뒤로" 또는 "앞으로" 표시되는 거리를 제어합니다. 이는 얕은 소자 뒤에 더 깊은 소자가 나타나는 요소의 깊이를 생각할 수 있다.
z-index 속성은 정수 값을 허용합니다. 값에 따라 정수는 웹 페이지에 요소를 표시해야 하는 순서에 따라 브라우저에 지시합니다.
.box-top {
background-color: Aquamarine;
position: relative;
z-index: 2;
}
.box-bottom {
background-color: DeepSkyBlue;
position: absolute;
top: 20px;
left: 50px;
z-index: 1;
}
위 예에서는 .box-top 위치를 상대 위치로 설정하고 z-index를 2로 설정합니다. z-index 속성이 정적 요소(static)에 대해 작동하지 않기 때문에 위치를 상대적인 위치로 변경했습니다. 2의 z-index는 .box-top 요소가 .box-bottom z-index보다 크므로 .box-top 요소가 앞으로 이동합니다. 아래 예제 이미지를 참조하십시오.
위 그림에서 맨 위 상자가 아래쪽 상자 앞에서 움직이는 것을 볼 수 있습니다.
1.In style.css는 헤더의 z-지수를 10으로 설정합니다. 스크롤할 때 헤더가 더 이상 다른 요소에 의해 가려지지 않습니다!
# z-index가 정말 좋은 도구인 것 같다. 코딩하는데 있어서 겹치는 부분을 z-index를 사용하면 서로 안겹치게 해준다.
header {
background-color: #466995;
border-bottom: 1px solid #466995;
position: fixed;
width: 100%;
z-index: 10;
}
1-7. Inline Display
모든 HTML 요소에는 수평 공간을 다른 요소와 공유할 수 있는지 여부를 나타내는 기본 표시 값이 있습니다. 일부 요소는 내용 크기에 관계없이 전체 브라우저를 왼쪽에서 오른쪽으로 채웁니다. 다른 요소는 컨텐츠에 필요한 만큼만 수평 공간을 차지하며 다른 요소 바로 옆에 있을 수 있습니다.
이 과정에서는 디스플레이 속성의 세 가지 값인 인라인, 블록 및 인라인 블록에 대해 설명합니다.
<em>, <strong> 및 <a>와 같은 일부 태그의 기본 디스플레이를 인라인이라고 합니다. 인라인 요소에는 내용물을 단단히 감싸는 상자가 있어 내용을 표시하는 데 필요한 공간만 차지하며 각 요소 뒤에 새 줄이 필요하지 않습니다. 이러한 요소의 높이와 너비는 CSS 문서에 지정할 수 없습니다. 예를 들어 앵커 태그의 텍스트(<a>)는 기본적으로 주변 텍스트와 동일한 줄에 표시되며, 해당 내용을 포함하는 데 필요한 만큼의 크기만 표시됩니다. 인라인 요소의 크기는 높이 또는 너비 CSS 속성으로 변경할 수 없습니다.
To learn more about <em>inline</em> elements, read <a href="#">MDN documentation</a>.
위의 예에서 <em> 요소는 앵커 태그를 포함하여 그 주변의 컨텐츠와 동일한 라인에 내용을 표시하므로 인라인 방식으로 작동합니다. 이 예는 다음과 같습니다.
인라인 요소에 대한 자세한 내용을 보려면 MDN 설명서를 클릭하십시오.
CSS 표시 속성은 요소를 인라인 요소로 만들 수 있는 기능을 제공합니다. 여기에는 기본적으로 단락, divs 및 머리글과 같이 인라인 상태가 아닌 요소가 포함됩니다.
h1 {
display: inline;
}
위의 예에서 CSS는 모든 <h1> 요소의 디스플레이를 인라인으로 변경합니다. 브라우저는 (h1> 요소를 다른 인라인 요소와 바로 앞 또는 뒤에 같은 줄에 표시합니다(있는 경우).
1.In index.html에서 "Welcome" 주변에 열기 및 닫기 "strong"/strong" 태그를 추가합니다. 요소는 움직이지 않습니다. 그것은 <강력> 요소가 인라인이기 때문에 다른 요소와 선을 공유할 수 있기 때문입니다.
# Welcome 부분 글씨가 굵게 강조된다.
<div class="welcome">
<h1><strong>Welcome</strong> to our survey!</h1>
<p>We're looking forward to getting your answers so we can make sure our products and services are the best they can be!</p>
</div>
1-8. Block Display
일부 요소는 해당 요소의 내용과 동일한 줄에 표시되지 않습니다. 이러한 요소를 블록 레벨 요소라고 합니다. 이러한 요소는 기본적으로 페이지의 전체 너비를 채우지만 너비 속성도 설정할 수 있습니다. 달리 명시되지 않은 한, 해당 내용은 해당 콘텐츠를 수용하는 데 필요한 높이입니다.
기본적으로 블록 레벨인 요소에는 모든 수준의 머리글 요소(<h1> ~ <h6>), <p>, <div> 및 <footer>가 포함됩니다.블록 레벨 요소의 전체 목록은 MDN 설명서를 참조하십시오.
strong {
display: block;
}
위의 예에서 모든 <strong> 요소는 해당 내용이 대부분의 컴퓨터 화면 너비를 채우지 않더라도 어느 쪽에도 콘텐츠가 없는 자체 라인에 표시됩니다.
1.In index.html은 문서 하단의 닫힘 본문 태그</body> 바로 위에 있는 "footer" 요소를 추가합니다.
<footer>
</body>
2. 하나도 변경되지 않았습니다! 그 이유는 <footer> 요소가 비어 있기 때문입니다."조사해 주셔서 감사합니다!"라고 말하는 바닥글에 <h3> 요소를 추가하십시오.
<footer>
<h3>Thanks for taking our survey!</h3>
</body>
3. 웹 페이지의 모양을 개선하려면 style.css에서 바닥글의 높이를 100픽셀로 설정합니다.
footer {
background-color: #DBE9EE;
text-align: center;
height: 100px;
}
1-9. Inline-Block Display
디스플레이 속성의 세 번째 값은 인라인 블록입니다. 인라인 블록 디스플레이는 인라인 요소와 블록 요소의 기능을 결합합니다. 인라인 블록 요소는 서로 옆에 나타날 수 있으며 너비 및 높이 특성을 사용하여 치수를 지정할 수 있습니다. 이미지는 기본 인라인 블록 요소의 가장 좋은 예입니다.
예를 들어, 아래 CSS의 <div>는 지정된 치수와 동일한 라인에 표시됩니다.
<div class="rectangle">
<p>I’m a rectangle!</p>
</div>
<div class="rectangle">
<p>So am I!</p>
</div>
<div class="rectangle">
<p>Me three!</p>
</div>
.rectangle {
display: inline-block;
width: 200px;
height: 300px;
}
위의 예에서, 각각 텍스트의 단락을 포함하는 세 개의 직사각형 디바가 있습니다. .rectangle <div>는 모두 인라인 형태로 나타나며 폭 200픽셀, 높이 300픽셀의 경우 텍스트에 300픽셀의 공간이 필요하지 않을 수 있습니다.
1.페이지 맨 위의 메뉴에 있는 <li> 태그의 표시를 수정해 봅시다. li 요소의 표시 속성을 인라인 블록으로 설정합니다.
li {
color: #FFF;
font-family: 'Oswald', sans-serif;
font-size: 16px;
font-weight: 300;
text-transform: uppercase;
display: inline-block;
}
2.li 요소의 너비를 80픽셀로 설정합니다.
li {
color: #FFF;
font-family: 'Oswald', sans-serif;
font-size: 16px;
font-weight: 300;
text-transform: uppercase;
display: inline-block;
width: 80px;
}
3. 이제 "환영" 섹션의 상단 오프셋을 줄일 수 있습니다. 50픽셀로 설정합니다. #top 200px에서 50px로 수정.
.welcome {
background-color: #DBE9EE;
box-sizing: border-box;
padding: 40px;
text-align: center;
width: 100%;
position: relative;
top: 50px;
}
4. .answer 요소의 표시 속성을 인라인 블록으로 설정합니다.
.answer {
border: 1px solid #466995;
margin: 20px;
display: inline-block;
}
1-10. Float
지금까지 간격띄우기 특성을 사용하여 요소의 정확한 위치를 지정하는 방법을 배웠습니다. 페이지에서 요소를 왼쪽이나 오른쪽으로 이동하려는 경우 부동 특성을 사용할 수 있습니다.
float을 다음 두 값 중 하나로 설정할 수 있습니다.
1. 왼쪽 - 이 값은 요소를 최대한 왼쪽으로 이동하거나 부동합니다.
2. 오른쪽 - 이 값은 요소를 최대한 오른쪽으로 이동합니다.
.boxes {
width: 120px;
height: 70px;
}
.box-bottom {
background-color: DeepSkyBlue;
float: right;
}
위의 예에서, 우리는 .box-bottom 요소를 오른쪽으로 띄웁니다. 이 기능은 정적 및 상대 위치 요소에 적용됩니다. 아래 코드 결과를 참조하십시오.

위 예와 같이 플랜지 요소에는 너비가 지정되어 있어야 합니다. 그렇지 않으면 요소가 포함하는 요소의 전체 폭을 가정하여 플로트 값을 변경하면 가시적인 결과가 나타나지 않습니다.
1. .answer 요소의 float 속성을 왼쪽으로 설정합니다.
.answer {
border: 1px solid #466995;
margin: 20px;
display: inline-block;
height: 150px;
width: 200px;
float: left;
}
1-11. Clear
부동(float) 특성을 사용하여 한 번에 여러 요소를 부동할 수도 있습니다. 그러나 여러 부동 요소의 높이가 다를 경우 페이지의 레이아웃에 영향을 줄 수 있습니다. 특히, 요소들은 서로 부딪힐 수 있고 다른 요소들이 적절하게 왼쪽이나 오른쪽으로 이동하지 못하게 할 수 있다.
Clear 속성은 페이지에서 요소가 서로 충돌할 때 어떻게 동작해야 하는지 지정합니다. 다음 값 중 하나를 사용할 수 있습니다.
1. left(왼쪽) - 요소의 왼쪽이 동일한 포함 요소 내의 다른 요소에 닿지 않습니다.
2. right(오른쪽) — 요소의 오른쪽이 동일한 포함 요소 내의 다른 요소에 닿지 않습니다.
3. both(양쪽): 요소의 어느 쪽도 동일한 포함 요소 내의 다른 요소에 닿지 않습니다.
4. none(없음) — 요소가 어느 쪽을 터치할 수 있습니다.
div {
width: 200px;
float: left;
}
div.special {
clear: left;
}
위 예에서 페이지의 모든 <div>는 왼쪽에 표시됩니다. 클래스 특수 요소가 있는 요소는 키 큰 <div>가 위치를 차단했기 때문에 완전히 왼쪽으로 이동하지 않았습니다. 명확한 속성을 왼쪽으로 설정하면 특수 <div>가 페이지 왼쪽 끝까지 이동합니다.
1.웹 페이지의 .answer dives를 보세요. 그것들은 왼쪽으로 떠있었지만, 질문의 디바들이 오른쪽의 .answer dives와 접촉하고 있습니다. 이것을 고쳐보죠.
.question Selector에서 Clear 속성을 왼쪽으로 설정합니다. 질문의 이동에 주목하십시오.
# 박스들만 왼쪽으로 정렬 되었다.
.question {
text-align: center;
position: relative;
top: 40px;
clear: left;
}
2. 다시 생각해 보니, 이 레이아웃이 보기 좋지 않아요. .answer에서 float 속성을 제거하고 .question에서 clear 속성을 제거합니다.
.question {
text-align: center;
position: relative;
top: 40px;
}
.answer {
border: 1px solid #466995;
margin: 20px;
display: inline-block;
height: 150px;
width: 200px;
}
1-12. Review: Layout
정말 잘했어! 이 과정에서는 웹 페이지에서 요소의 위치를 조정하는 방법을 배웠습니다.
지금까지 배운 내용을 복습해 보겠습니다.
1. Position(위치) 특성을 사용하면 세 가지 방법으로 요소의 위치를 지정할 수 있습니다.
2. relative(상대적 위치)로 설정하면 요소의 위치는 페이지의 기본 위치에 비례합니다.
3. absolute(절대)로 설정하면 요소의 위치는 가장 가까운 상위 요소에 상대적입니다. 웹 페이지의 어느 부분에나 고정될 수 있지만, 페이지를 스크롤해도 요소는 문서의 나머지 부분과 함께 이동합니다.
4. fixed(고정)으로 설정하면 웹 페이지의 모든 부분에 요소의 위치를 고정할 수 있습니다. 그 요소는 무슨 일이 있어도 시야에 남을 것이다.
5. 요소의 z-index은 다른 요소와 겹칠 때 요소가 페이지에 얼마나 뒤로 나타나는지 또는 앞으로 얼마나 멀리 표시되는지 지정합니다.
6. display(표시) 속성을 사용하면 요소가 문서를 세로 및 수평으로 이동하는 방법을 제어할 수 있습니다.
7. inline 요소는 가능한 한 적은 공간을 차지하며, 폭(width) 또는 높이(height)를 수동으로 조정할 수 없습니다.
8. block 요소는 용기의 폭을 차지하며 높이를 수동으로 조정할 수 있습니다.
9. inline-block 요소는 폭과 높이를 설정할 수 있지만 서로 옆에 나타날 수도 있고 전체 용기 너비를 차지하지 않습니다.
10. float 속성은 웹 페이지에서 요소를 왼쪽 또는 오른쪽으로 이동할 수 있습니다.
11. clear 특성을 사용하여 요소의 왼쪽 또는 오른쪽(또는 둘 다)을 지울 수 있습니다.
상자 모델에 대한 이해와 결합하면 위치 지정은 시각적으로 눈길을 끄는 웹 페이지를 만들 수 있습니다. 지금까지 웹페이지에 텍스트 형태의 컨텐츠를 추가하는 데 주력해 왔습니다. 다음 단원에서는 웹 페이지에 이미지를 추가하고 조작하는 방법을 배우게 됩니다.
4. Learn CSS: Colors
1. CSS Color
Hex, RGB 및 HSL과 같은 색상 값을 생성하는 방법에 대해 알아봅니다.
처음에 들어가기전에 1-1에서 HTML과 CSS 언어를 보면서 보이는 홈페이지 비교하는게 도움 되겠다.
1-1. Introduction to Color
CSS는 다양한 색상을 지원합니다. 여기에는 파란색, 검은색 및 LimeGreen과 같이 이름이 지정된 색상이 숫자 값으로 설명된 색상과 함께 포함됩니다. 숫자 시스템을 사용하면 브라우저가 지원하는 모든 색상의 범위를 활용할 수 있습니다. 이 과정에서는 CSS가 제공하는 모든 색상 옵션에 대해 알아보겠습니다.
CSS의 색상은 세 가지 방법으로 설명할 수 있습니다.
Named Color(명명된 색상) - 색을 설명하는 영어 단어, 키워드 색상이라고도 함
RGB(색상표 이용) - 빨간색, 녹색 및 파란색의 혼합을 나타내는 숫자 값
HSL - 색조, 채도 및 광도의 조합을 설명하는 숫자 값
이러한 각각의 이점에 대해 자세히 알아보겠습니다. 이름 있는 색만 사용하면 상자에서 라벨이 붙은 크레용을 선택하는 것처럼 느낄 수 있습니다. 이 수업이 끝날 때쯤이면, 화가들이 팔레트에 그림을 섞는 것처럼 느껴질 거예요.
시작할 준비가 되면 다음 연습으로 진행합니다.
1-2. Foreground vs Background (글자색과 배경색)
색상의 세부 사항을 토론하기 전에 색상에 대해 두 가지 구별을 하는 것이 중요하다. 색상은 다음과 같은 설계 측면에 영향을 미칠 수 있습니다.
1. 전경색(글자색)
2. 배경색
전경색은 요소가 나타나는 색입니다. 예를 들어, 머리글이 녹색으로 보이도록 스타일을 지정할 때 머리글의 전경 색상이 스타일 지정되었습니다.
반대로, 헤딩의 배경이 노란색으로 보이도록 스타일을 지정할 때 헤드의 배경색이 스타일 지정되었습니다.
CSS에서 이러한 두 가지 설계 측면은 다음 두 가지 속성으로 스타일을 설정할 수 있습니다.
1. 색상 - 이 속성은 요소의 전경색을 스타일을 지정합니다.
2. 배경 색상 - 이 속성은 요소의 배경색을 스타일을 지정합니다.
h1 {
color: Red;
background-color: Blue;
}
1.In style.css는 h1 헤딩의 전경색을 MidnightBlue로 설정합니다.
2. 다음으로, H1의 배경색을 Aqua로 설정합니다.
배경색 속성은 전체 페이지의 배경색을 변경하지 않았습니다. 대신, 표제 뒤의 배경 영역만 바뀌었습니다. 이 문제가 왜 이 과정의 후반부에서 더 자세히 설명하겠습니다.
참고: 머리글의 배경색이 커피 이미지를 차단합니다.
h1 {
color: MidnightBlue;
font-family: 'Covered By Your Grace', sans-serif;
font-size: 100px;
line-height: 76px;
margin: 0;
position: relative;
text-align: center;
top: 20%;
background-color: Aqua;
}
1-3. Hexadecimal
색상을 지정하는 데 사용할 수 있는 구문 중 하나는 16진수입니다.이 시스템을 사용하여 지정한 색상을 16진수 색상이라고 합니다.16진수 색상은 해시 문자(#)로 시작하고 이어서 3~6자로 시작합니다.문자는 빨간색, 파란색 및 녹색 값을 나타냅니다.
DarkSeaGreen: #8FBC8F
Sienna: #A0522D
SaddleBrown: #8B4513
Brown: #A52A2A
위의 예제에서는 값에 문자와 숫자가 모두 있음을 알 수 있습니다. 이는 사용한 것처럼 10자리(0-9) 대신 16자리(0-15)를 가지기 때문입니다.10-15를 나타내려면 A-F를 사용합니다. 다음은 다양한 색상과 16진수 값의 목록입니다.
검정, 흰색 및 아쿠아는 모두 3자 및 6자로 표시됩니다. 이는 숫자 쌍이 동일한 16진수 색상으로 수행할 수 있습니다.위의 예에서, Aqua는 처음 두 문자는 모두 0이고 두 번째와 세 번째 문자는 모두 F이므로 #0FF로 나타낼 수 있습니다. 세 가지 문자 16진수 색상은 모두 6자(각 문자를 두 번 반복함)로 나타낼 수 있지만, 역순은 동일하지 않습니다.
# 두 개의 숫자나 문자가 같으면 하나의 문자로 작성해도 작동된다는 것 같다.
이름이 지정된 색상을 포함하듯이 16진수 색상을 포함할 수 있습니다. bockground-color: #9932cc;
1. 브라우저에는 이름이 지정된 색과 16진수 색상을 사용하는 웹 페이지가 있습니다. 우리는 좀 더 일관성을 유지하기 위해 이름이 붙은 색을 16진법으로 바꿀 것입니다. 색상은 아직 시각적으로 변하지 않을 것이다.
style.css에서, 이름이 다크서그린인 CSS 규칙을 찾아 8FBC8F의 16진수 값으로 변경합니다.
.green {
background-color: #8FBC8F;
}
# 1번이나 2번이나 다른 것이 없다. 다만 Named color에서 RGB로 표현만 바뀌었을 뿐이다.
2. 로스트 유형의 다른 네 가지 색상을 찾아 다음과 같이 16진수 값으로 변환합니다.
시에나: #A0522D
새들 브라운: #8B4513
갈색: #A52A2A
검정: #000000
.light {
background-color: #A0522D;
}
.city {
background-color: #8B4513;
}
.vienna {
background-color: #A52A2A;
}
.italian {
background-color: #000;
}
1-4. RGB Colors
십진수를 사용하는 RGB 값을 나타내는 다른 구문이 있습니다. 다음과 같습니다.
h1 {
color: rgb(23, 45, 23);
}
여기서, 세 가지 값 각각은 색상 성분을 나타내며, 각각 0부터 255까지의 십진수 값을 가질 수 있습니다. 첫 번째 숫자는 빨간색, 두 번째 숫자는 녹색, 세 번째 숫자는 파란색을 나타냅니다. 이러한 색상은 16진수 색상과 동일하지만 구문이 다르며 숫자 시스템이 다릅니다.
일반적으로 16진수 및 10진수 색상 표시는 동일합니다. 당신이 선택하는 것은 개인적인 취향의 문제이다. 즉, 16진수에서 16진수 및 10진수에서 10진수를 비교하기가 더 쉽기 때문에 CSS 전체에서 하나를 선택하고 일관성을 유지하는 것이 좋습니다.
1.In style.css, 16진수 값 #8FBC8F를 찾아 rgb(143, 188, 143)로 변경합니다.
2.In style.css에서 16진수 값 #A0522D를 찾아 rgb(160, 82, 45)로 변경합니다.
3.In style.css, 16진수 값 #8B4513을 찾아 rgb(139, 69, 19)로 변경합니다.
.green {
background-color: rgb(143, 188, 143);
}
.light {
background-color: rgb(160, 82, 45);
}
.city {
background-color: rgb(139, 69, 19);
}
1-5. Hex and RGB
16진수 및 RGB 색상은 CSS 명명된 색상의 작은 집합보다 더 많은 색상을 나타낼 수 있습니다. 우리는 이 새로운 색 세트를 사용하여 웹 페이지의 스타일을 구체화할 수 있습니다.
16진수 및 10진수 모두 색상별로 하나씩 세 가지 값이 있습니다. 각 값은 256개 값 중 하나일 수 있습니다. 구체적으로 256 * 256 * 256 = 16,777,216. 그것은 우리가 지금 표현할 수 있는 색의 양이다. CSS라는 이름의 147과 비교해 보세요!
명명된 색상으로 시작해서 16진법으로 변환한 다음 16진수 색 중 일부를 10진수로 변환했습니다. 우리가 실수를 하지 않는 한, 모든 색상은, 시각적으로 똑같아야 합니다. 확대된 팔레트를 사용하여 보다 정교한 색상을 선택할 수 있습니다.
1. style.css 형식의 .green 규칙은 배경색을 #9EB599로 변경합니다.
코드를 실행합니다. 맛의 차이를 느낄 수 있는가?
2. style.css의 .light 규칙을 사용하여 배경색을 #683C2C로 변경합니다.
3. style.css 형식의 .city 규칙은 배경색을 #4C352D로 변경합니다.
4. .vienna의 스타일.css 규칙은 배경색을 #352926으로 변경합니다.
5. style.css 형식의 .italian 규칙은 배경색을 #141212로 변경합니다.
코드를 한 번 더 실행하십시오. 이 새로운 색깔들은 각 커피의 실제 색깔과 훨씬 더 가깝다. 미묘한 차이가 어떻게 느껴지나요?
.green {
background-color: #9EB599;
}
.light {
background-color: #683C2C;
}
.city {
background-color: #4C352D;
}
.vienna {
background-color: #352926;
}
.italian {
background-color: #141212;
}
1-6. Hue, Saturation, and Lightness(색조, 포화도, 밝기)
RGB 색 구성표는 컴퓨터가 내부적으로 색을 나타내는 방식과 매우 유사하기 때문에 편리합니다. CSS에는 hue-saturation-lightness 색상표라고 불리는 또 다른 강력한 시스템이 있는데, HSL로 줄여집니다.
HSL의 구문은 RGB의 10진수 형식과 유사하지만 중요한 방식으로 다릅니다. 첫 번째 숫자는 색조의 정도를 나타내며 0에서 360 사이일 수 있습니다. 두 번째 숫자와 세 번째 숫자는 각각 포화도와 밝기를 나타내는 백분율입니다. 다음은 예입니다.
color: hsl(120, 60%, 70%);
Hue가 첫 번째 숫자입니다. 그것은 색상 휠의 각도를 가리킨다. 빨강은 0도, 초록은 120도, 파랑은 240도, 그리고 나서 다시 빨강으로 360도. 아래에서 색상 휠의 예를 볼 수 있습니다.
포화도는 색의 강도와 순도를 나타냅니다. 색상 휠의 중심에서 둘레까지 그려진 선 세그먼트를 상상하면 포화가 해당 선 세그먼트의 한 점입니다. 이 선 세그먼트를 다른 각도로 돌리면 해당 포화도가 다른 색조를 어떻게 보이는지 알 수 있습니다. 점이 가장자리에 가까워질수록 채도는 100%까지 증가합니다(색상은 더 농후해집니다). 점이 중심에 가까워질수록 채도는 0%까지 감소합니다(색상은 회색이 됩니다).
밝기는 색이 얼마나 가볍거나 어두운지를 나타냅니다. 절반인 50%는 보통 밝음이다. 중간에서 시작되는 전등 스위치에서 슬라이딩 조광기를 상상해 보십시오. 조광기를 100%까지 밀면 색이 흰색에 가깝게 더 가벼워진다. 조광기를 0%로 낮추면 색이 더 어둡고 검은색에 가깝게 됩니다.
HSL은 색상 조정에 편리하다. RGB에서 색상을 약간 더 어둡게 만들면 세 가지 색 구성 요소에 모두 영향을 미칠 수 있습니다. HSL에서는 광도 값을 바꾸는 것만큼이나 쉽습니다. HSL은 또한 밝기와 채도가 같지만 색조가 다른 다양한 색상을 선택하여 함께 잘 작동하는 색상 세트를 만드는데 유용하다.
1. 브라우저는 다른 색상의 사각형이 있는 간단한 페이지입니다.
style.css에서 클래스 선택기 .midround의 배경색 밝기를 25%로 수정합니다.
.midground {
background-color: hsl(225, 100%, 25%);
}
2.전방 클래스 선택기의 포화도를 50%로 변경합니다.
.foreground {
background-color: hsl(325, 50%, 50%);
}
3. 차체 셀렉터의 배경색을 240도로 변경하십시오.
body {
background-color: hsl(240, 100%, 80%);
}
1-7. Opacity and Alpha (불투명도 및 알파)
지금까지 본 모든 색상은 불투명하거나 투명하지 않습니다. 두 개의 불투명 요소를 겹치면 맨 아래 요소를 통해 아무것도 표시되지 않습니다. 이 연습에서는 일부 색상의 불투명도 또는 투명도를 변경하여 일부 또는 모든 하단 요소가 덮개 요소를 통해 보이도록 합니다.
HSL 색상표에서 불투명도를 사용하려면 hsl 대신 hsla를 사용하고 3개 대신 4개의 값을 사용합니다. 예를 들면 다음과 같다.
color: hsla(34, 100%, 50%, 0.1);
처음 세 값은 hsl과 동일하게 작동합니다. 네 번째 값(이전에 우리가 보지 못한 값)은 알파입니다. 이 마지막 값은 불투명도라고도 합니다.
알파는 0부터 1까지의 십진법이다. 알파가 0이면 색이 완전히 투명해집니다. 알파가 1이면 색이 불투명합니다. 반투명 값은 0.5입니다.
알파 값은 "전경에 혼합할 배경의 양"으로 생각할 수 있습니다. 색상의 알파가 1보다 작으면 뒤에 있는 모든 색이 혼합됩니다. 각 픽셀에 대해 혼합이 수행되고 흐림 현상이 발생하지 않습니다.
RGB 색상표에는 불투명도에 대한 유사한 구문인 rgba가 있습니다. 다시, 처음 세 값은 rgb와 동일하게 작동하고 마지막 값은 알파입니다. 다음은 예입니다.
color: rgba(234, 45, 98, 0.33);
알파는 HSL 및 RGB 색상에만 사용할 수 있으며, 알파 값을 color: green, color: #FFFFF에 추가할 수 없습니다.
그러나 named of color도 투명도를 위해 이름이 지정된 색상 키워드가 있습니다. rgba(0, 0, 0, 0)와 같습니다. 다른 색상 키워드처럼 사용됩니다.
color: transparent;
1. 원소를 클래스 .전면 알파 값 0.6으로 변경합니다. hsl를 hsla로 변경해야 합니다.
.foreground {
background-color: hsla(325, 50%, 50%, 0.6);
}
2. hsla를 사용하여 요소를 .midground로 알파 값 0.4를 입력합니다. 코드를 실행하고 겹치는 방법에 따라 모든 색상이 어떻게 섞이는지 확인합니다.
.midground {
background-color: hsla(225, 100%, 25%, 0.4);
}
3. 차체 셀렉터의 배경색을 rgba(0, 255, 0, 0.5)로 수정하십시오.
body {
background-color: rgba(0, 255, 0, 0.5);
}
4. 이제 문서 본문의 알파를 0.1로 설정합니다. 불투명도가 배경을 어떻게 바꾸는가?
body {
background-color: rgba(0, 255, 0, 0.1);
}
# 신기 색이 참 잘 바뀌네.
1-8. Color Review
CSS의 광범위한 색상 투어를 마쳤습니다! 지금까지 학습한 주요 정보를 살펴봅시다.
CSS에는 색상을 나타내는 네 가지 방법이 있습니다.
명명된 색상(Named Colors): 여기서 검토할 수 있는 147개의 이름이 지정된 색상이 있습니다.
16진수 또는 16진수 색
16진수는 16자리 숫자이고 0에서 9 뒤에 "A"에서 "F"가 붙습니다.
16진수 값은 항상 #로 시작하고 #23F41A와 같은 16진수 숫자를 사용하여 빨간색, 파란색 및 녹색 값을 지정합니다.
RGB
RGB 색상은 rgb() 구문을 하나의 빨간색 값, 초록색 값, 파란색 값으로 사용합니다.
RGB 값은 0 ~ 255이며, rgb(7, 210, 50)와 같습니다.
HSL
HSL은 색조(색상 자체), 채도(색채 강도) 및 밝기를 나타냅니다(색상 밝거나 어두운 상태).
Hue 범위는 0 - 360이며, 포화도 및 광도는 모두 hsl(200, 20%, 50%)과 같이 백분율로 표시됩니다.
RGB 및 HSL에서 네 번째 값인 a를 백분율로 표시하여 불투명도를 색상에 추가할 수 있습니다. hsla(200, 20%, 50%, 0.5)
정말 잘했어! 각 프로젝트에 약간의 색상을 추가할 수 있습니다!
계속할 준비가 되면 계속하세요!
5. Learn CSS: Typhography
1. CSS Typhography
이 과정에서는 웹 페이지의 텍스트 모양을 편집하는 데 사용할 수 있는 중요한 CSS 속성에 대해 알아봅니다.
1-1. Typhography
이 수업에서는, 우리는 한 페이지에 텍스트를 배열하는 기술인 타이포그래피에 초점을 맞출 것입니다. 특히 CSS로 글꼴을 스타일링하여 읽기 쉽고 매력적으로 만드는 방법과 웹 페이지에 외부 글꼴을 추가하는 방법에 대해 알아봅니다.
사용자가 웹 페이지에서 볼 수 있는 가장 중요한 정보 중 일부는 텍스트일 것이다. 텍스트를 스타일링하여 페이지 콘텐츠에 접근하고 흥미를 유발하면 사용자 환경을 크게 개선할 수 있습니다. 시작합시다!
브라우저에는 다양한 크기와 스타일의 글꼴이 있는 블로그 사이트가 있습니다. 다음 연습에서는 글꼴을 조작하여 연결 인터페이스를 만드는 방법을 배울 것입니다.
페이지의 일반적인 레이아웃에 대해 알고 나면 다음 연습으로 진행합니다.
1-2. Font Family
포맷된 워드 프로세서를 사용한 적이 있는 경우, 입력하는 "글꼴 유형"을 변경할 수 있는 기능도 사용했을 가능성이 높습니다. "글꼴"이라는 문구는 기술 용어 유형 또는 글꼴 패밀리를 나타냅니다
웹 페이지의 텍스트 유형을 변경하려면 글꼴 집합 속성을 사용할 수 있습니다.
h1 {
font-family: Garamond;
}
위의 예에서 모든 주요 머리글 요소의 글꼴 패밀리가 가리몬드로 설정되었습니다.
웹 페이지에서 서체를 설정할 때는 다음 사항에 유의하십시오.
1. 사용자가 웹 페이지를 방문할 때 글꼴을 표시하려면 스타일시트에 지정된 글꼴을 사용자의 컴퓨터에 설치해야 합니다. 이 문제를 해결하는 방법은 나중에 연습할 것입니다.
2. 여러분은 아마 우리가 이 과정의 이전 연습에서 활자를 명시하지 않았다는 것을 눈치챘을 것이다. 웹 페이지를 표시할 때 사용할 서체를 브라우저가 정확히 어떻게 알 수 있습니까? 대부분의 브라우저의 기본 서체는 Times New Roman입니다. 포맷된 워드 프로세서를 사용한 적이 있는 경우 이 서체를 잘 알고 있을 수 있습니다.
3. 웹 페이지에 사용되는 서체 수를 2 또는 3으로 제한하는 것이 좋습니다.
4. 서체 이름이 둘 이상의 단어로 구성된 경우 다음과 같이 큰따옴표로 묶어야 합니다(그렇지 않으면 인식되지 않음).
h1 {
font-family: "Courier New";
}
1.In style.css, h1 및 h2 요소의 글꼴 패밀리를 조지아로 변경합니다.
h1 {
color: white;
font-size: 28px;
font-family: Georgia;
}
h2 {
font-size: 24px;
font-weight: 700;
line-height: 2.5;
font-family: Georgia;
}
2. 다음으로 단락의 글꼴 패밀리를 Helvetica로 변경합니다.
p {
margin: 16px 0;
font-family: Helvetica;
}
1-3. Font Weight
사용하는 웹 사이트, 특히 뉴스 또는 텍스트가 많은 사이트에서 볼드 텍스트를 볼 수 있습니다. 일반적으로 굵게 표시된 제목이나 키워드는 일반적입니다. CSS에서는 글꼴 중량 특성을 사용하여 굵게 텍스트를 스타일을 설정할 수 있습니다.
웹 페이지에서 텍스트를 굵게 표시하려면 글꼴 무게를 굵게 설정할 수 있습니다.
p {
font-weight: bold;
}
텍스트가 굵지 않게 하려면 글꼴 가중치를 보통으로 설정할 수 있습니다.
p {
font-weight: normal;
}
기본적으로 대부분의 텍스트 요소의 글꼴 중량은 보통으로 설정됩니다. 헤더와 같은 일부 요소에는 굵은 글꼴이 내장되어 있습니다. 텍스트 요소에 기본 스타일이 있는지 확인하고 그에 따라 글꼴 가중치 속성을 사용하는 것이 좋습니다.
1.브라우저의 웹페이지를 보면, 당신은 내비게이션 메뉴 바로 아래의 파란색 부분인 "배너" 섹션이 보일 것이다.
style.css에서 스타일시트의 배너 섹션에서 클래스 배너 내의 문단의 글꼴 중량을 굵게 설정합니다. 웹 페이지의 단락에 있는 글자가 두꺼워지는 것을 볼 수 있습니다.
.banner p {
border-top: 1px solid #fff;
border-bottom: 1px solid #fff;
padding: 10px;
color: #ffffff;
font-weight: bold;
}
1-4. Font Weight ll
글꼴 중량 속성에는 100 ~ 900 범위의 숫자 척도에서 스타일 텍스트에 숫자 값을 할당할 수도 있습니다. 유효한 값은 이 범위 내에서 200 또는 500의 배수입니다.
숫자 가중치를 사용할 때 여러 가지 기본 글꼴 가중치를 사용할 수 있습니다.
1. 400은 대부분의 텍스트의 기본 글꼴 중량입니다.
2. 700은 굵은 글꼴 무게를 나타냅니다.
3. 300은 가벼운 글꼴 무게를 나타냅니다.
숫자 글꼴이 사용되는 예를 살펴보겠습니다.
header {
font-weight: 800;
}
footer {
font-weight: 200;
}
여기서 머리글은 굵은 볼트로 표시되는 반면 바닥글은 약간 밝게 표시됩니다.
일부 글꼴에는 숫자 글꼴이 할당되지 않습니다. 사용 중인 글꼴을 검색하여 사용 가능한 글꼴 중량 값을 확인할 수 있습니다.
1.웹 페이지의 머리글 섹션에는 탐색 메뉴가 있습니다. 그것은 페이지 맨 위에 있다.
style.css의 헤더 섹션에서 클래스 헤더가 있는 요소의 글꼴 무게를 900으로 설정합니다. 내비게이션의 목록 요소가 두꺼워지는 것을 볼 수 있습니다.
.header {
font-family: "Arial", sans-serif;
font-size: 14px;
line-height: 1.25;
background-color: #fff;
position: fixed;
top: 0;
width: 100%;
font-weight: 900;
}
1-5. Font Style
글꼴 유형 특성을 사용하여 텍스트를 기울일 수도 있습니다.
h3 {
font-style: italic;
}
기울임꼴 값은 텍스트를 기울임꼴로 표시합니다. 글꼴 유형 속성에도 기본값인 일반 값이 있습니다.
1. 웹 페이지에는 "Garamond", "Helvica", "Space Mono"의 세 가지 섹션이 있습니다. 각 섹션에는 "Claude Garamond"와 같은 글꼴 작성자의 이름이 있는 줄이 포함됩니다.
이 카드들을 가지고 창조자의 이름을 이탤릭체로 만들어 봅시다. style.css의 글꼴 카드 섹션에서 .font-card .creator의 글꼴 스타일을 기울임꼴로 설정합니다.
웹 페이지에서 글꼴이 정상에서 기울임꼴로 변경됩니다.
.font-card .creator {
font-size: 20px;
line-height: 1.25;
font-style: italic;
}
1-6. Word Spacing
기술적으로 단어 간격이라고 하는 텍스트 본문에 있는 단어 사이의 간격을 늘릴 수도 있습니다.
이렇게 하려면 단어 간격 속성을 사용할 수 있습니다.
h1 {
word-spacing: 0.3em;
}
단어 사이의 기본 공간은 일반적으로 0.25em입니다. 위의 예에서 단어 간격은 0.3em으로 설정되어 있으며, 단어 간격은 단어 간격에서 0.05em만 증가했음을 나타냅니다.
단어 사이의 간격을 늘리는 것은 흔한 일이 아니지만, 굵은 글씨 또는 확대된 글자의 가독성을 향상시키는 데 도움이 될 수 있다. 다시 한 번, 기본 단위는 ems입니다.
1.In style.css는 h2 요소의 단어 간격을 0.05em으로 설정합니다.
h2 {
font-size: 24px;
font-weight: 700;
line-height: 2.5;
font-family: Georgia;
word-spacing: 0.05em;
}
1-7. Letter Spacing
여러분은 텍스트와 단어 사이의 간격을 늘리는 방법을 배웠지만, 훨씬 더 자세한 것은 개별 문자 사이의 간격을 늘리는 것입니다.
문자 사이의 간격을 조정하는 기술적 용어를 "Kerning"라고 합니다. CSS의 문자 간격 속성으로 커닝을 조정할 수 있습니다.
h1 {
letter-spacing: 0.3em;
}
단어 간격과 마찬가지로 텍스트의 커닝을 늘리는 것은 일반적이지 않지만 때때로 대문자의 가독성을 향상시킵니다.
1.In style.css에서 h2 요소의 문자 간격을 0.02em으로 설정합니다.
h2 {
font-size: 24px;
font-weight: 700;
line-height: 2.5;
font-family: Georgia;
word-spacing: 0.05em;
letter-spacing: 0.02em;
}
1-8. Text Transformation
텍스트는 텍스트 변환 속성과 함께 모든 대문자 또는 소문자로 표시되도록 스타일을 설정할 수도 있습니다.
h1 {
text-transform: uppercase;
}
위의 예의 코드는 HTML 코드 내의 제목에 사용된 사례에 관계없이 모든 <h1> 요소를 대문자로 표시합니다. 또는 소문자 값을 사용하여(lowercase) 모든 소문자의 텍스트를 포맷할 수 있습니다.
HTML 파일 내의 모든 대문자 또는 소문자로 텍스트를 직접 입력할 수 있으므로, 문자 대소문자를 포맷할 수 있는 CSS 규칙의 포인트는 무엇입니까?
웹 페이지에 표시되는 콘텐츠 유형에 따라 항상 모든 대문자 또는 소문자로 특정 요소의 스타일을 지정하는 것이 좋습니다. 예를 들어, 뉴스 속보를 보고하는 웹 사이트는 위의 예와 같이 모든 대문자로 항상 표시되도록 모든 <h1> 제목 요소를 포맷하기로 결정할 수 있습니다. 또한 코드를 읽기 어렵게 만들 수 있는 HTML 파일의 대문자를 사용하지 않습니다.
1.In style.css, 주 제목(h1)의 텍스트를 대문자로 표시합니다.
h1 {
color: white;
font-size: 28px;
font-family: Georgia;
text-transform: uppercase;
}
1-9. Text Alignment
텍스트에 스타일링 적용 여부와 상관없이(형식, 크기, 무게 등) 텍스트는 항상 브라우저 왼쪽에 표시됩니다.
문자를 이동하거나 정렬하려면 텍스트 정렬 속성을 사용할 수 있습니다.
h1 {
text-align: right;
}
텍스트 정렬 속성은 다음 세 가지 값 중 하나로 설정할 수 있습니다.
1. 왼쪽 - 텍스트를 브라우저의 왼쪽에 정렬합니다.
2. 가운데 - 텍스트를 가운데에 배치합니다.
3. 오른쪽 - 텍스트를 브라우저의 오른쪽에 정렬합니다.
이 과정 후반부에서는 브라우저가 HTML 요소를 기본적으로 어떻게 배치하는지 정확히 배울 것입니다. 이 요소는 브라우저가 "정렬" 텍스트를 어떻게 "정렬"하는지를 이해하는 데 도움이 됩니다. 현재로서는 웹 페이지의 왼쪽, 가운데 또는 오른쪽으로 텍스트를 이동할 수 있습니다.
1.In style.css는 메인 제목(h1)의 텍스트 정렬 속성을 왼쪽으로 표시되도록 설정합니다.
2. 다시 생각해 보니, 표제가 중심에서 더 나아 보여요. 중앙에 정렬되도록 헤딩을 재설정합니다.
h1 {
color: white;
font-size: 28px;
font-family: Georgia;
text-transform: uppercase;
text-align: center;
}
1-10. Line Height Anatomy
우리가 텍스트에 대해 설정할 수 있는 또 다른 속성은 줄 높이입니다.이 속성은 텍스트의 선행 부분을 수정합니다.
오른쪽의 다이어그램은 "선행"과 "선 높이"라는 용어가 무엇을 의미하는지 정확하게 설명하는 데 도움이 됩니다.

1-11. Line Height
우리는 종종 웹 페이지의 텍스트를 읽기 쉽게 만들기 위해 줄 높이를 수정합니다. 텍스트가 더 크게 보이도록 스타일을 지정할 경우 텍스트 행 사이의 수직 간격이 줄어들 수 있으며 특히 단락에서 읽기 어려운 텍스트를 만들 수 있습니다.
텍스트의 높이에 관계없이 선 높이 특성을 사용하여 텍스트가 포함된 선의 높이를 설정할 수 있습니다. 선 높이는 다음 값 중 하나를 사용할 수 있습니다.
1. 단위가 없는 번호(예: 1.2). 이 숫자는 글꼴 크기의 비율로 선 높이를 계산하는 절대값입니다.
2. 단위별로 지정된 번호(예: 12px)입니다. 이 숫자는 픽셀, 백분율, ems 또는 렘과 같은 유효한 CSS 단위일 수 있습니다.
일반적으로 단위 미포함 비율 값이 선호되는 방법은 반응성이 뛰어나고 현재 글꼴 크기에만 기초하기 때문이다. 즉, 글꼴 크기를 변경하면 픽셀 값이 정적 상태를 유지하는 동안 단위 없는 선 높이가 자동으로 재조정됩니다.
p {
line-height: 1.4;
}
1.배너에 있는 텍스트의 줄 높이를 변경합니다.
style.css에서 배너 클래스 내의 단락 요소의 선 높이를 1.4로 설정합니다. 라인 높이가 증가하는 것을 볼 수 있습니다.
.banner p {
border-top: 1px solid #fff;
border-bottom: 1px solid #fff;
padding: 10px;
color: #ffffff;
font-weight: bold;
line-height: 1.4;
}
1-12. Serif and Sans Serif
웹 페이지에서 텍스트를 수정하는 데 필요한 많은 속성을 배웠습니다!
다음 연습에서는 일부 텍스트를 세리프로 설정하고 일부 텍스트를 산세리프로 설정합니다.이 단어들이 정확히 무슨 뜻이죠?
1. Serif: 각 문자의 끝에 추가 세부 정보가 있는 글꼴입니다. 예를 들면, Times New Roman or Georgia, among others.
2. Sans-Serif: 각 문자의 끝에 대한 추가 세부 정보가 없는 글꼴입니다. 대신에, 글자들은 Arial or Helvetica 같은 직선적이고 평평한 가장자리를 가지고 있다.

1-13. Fallback Fonts
스타일시트에 사용자의 컴퓨터에 설치되지 않은 글꼴이 필요한 경우 어떻게 됩니까? 대부분의 컴퓨터에는 작은 크기의 서체가 미리 설치되어 있습니다. 이 작은 세트에는 타임스 뉴로마 같은 세리프 글꼴과 에이리얼 같은 산세리프 글꼴이 포함되어 있습니다.
스타일시트가 사용자의 컴퓨터에 설치되지 않은 글꼴을 지정하는 경우 미리 설치된 글꼴은 폴백 글꼴로 사용됩니다.
폴백 글꼴을 사용하려면 다음 구문이 필요합니다.
h1 {
font-family: "Garamond", "Times", serif;
}
위의 CSS 규칙은 다음과 같습니다.
1. 웹 페이지의 모든 <h1> 요소에 대해 Garamond 글꼴을 사용합니다.
2. Garamond를 사용할 수 없는 경우 Times 글꼴을 사용하십시오.
3. Garamond 및 Times를 사용할 수 없는 경우, 사용자의 컴퓨터에 미리 설치된 모든 세리프 글꼴을 사용하십시오.
가라몬드 뒤에 지정된 글꼴은 폴백 글꼴(타임즈, 세리프)입니다. Fallback 글꼴은 사이트를 방문하는 다양한 사용자의 일관된 환경을 보장하는 데 도움이 됩니다.
1. 배너 아래 웹 페이지는 세리프, 산세리프, 몬세나우스의 세 가지 주요 글꼴 섹션으로 구성되어 있습니다. 각 섹션에는 각각 Garamond, Helvetica 및 Space Mono의 예제가 나와 있습니다.
여기서는 가람드 세티온 스타일을 중점적으로 설명하겠습니다. style.css의 "Font Card" 섹션에서 선택 도구 .garamond .sample .text를 만듭니다.
.font-card .garamond .sample .text {
background-color: #ffffff;
margin: 50px 0;
padding: 20px 50px;
}
2. 방금 만든 선택기를 사용하여 글꼴을 가리몬드로 설정하고 세리프를 폴백 글꼴로 추가합니다.
.font-card .garamond .sample .text {
background-color: #ffffff;
margin: 50px 0;
padding: 20px 50px;
font-family: "Garamond", serif;
}
3.In style.css, 마지막 선택 도구 아래에 선택 도구 .helvetica .sample .text를 만듭니다.
.helvetica .sample .text {
}
4. 방금 만든 선택기를 사용하여 글꼴을 Helvetica로 설정하고 sans-serif를 폴백 글꼴로 추가합니다.
.helvetica .sample .text {
font-family: "Helvetica", sans-serif;
}
1-14. Linking Fonts l
현대식 타이포그래피로 이용 가능한 폰트의 수가 있기 때문에, 사용자들이 컴퓨터에 모든 폰트를 설치하기를 기대하는 것은 비현실적이다. 새 글꼴은 종종 공용용으로 만들어진 디렉토리에 중앙 집중화됩니다. 이러한 글꼴은 사용자가 아닌 글꼴로 지칭됩니다.
Google 글꼴은 수천 개의 오픈 소스 글꼴의 디렉토리 중 하나이며, 무료로 사용할 수 있습니다.Google 글꼴을 사용하면 글꼴 중량 및 글꼴 스타일 속성을 사용하여 단일 글꼴, 여러 글꼴 또는 여러 글꼴에 대한 링크를 검색할 수 있습니다.
다음 연습에서는 이 링크를 추가할 위치를 보여 드리겠습니다.
1. 이 연습의 비디오를 봅니다.
이 비디오에서는 단일 글꼴, 여러 글꼴 및 다양한 숫자 글꼴 및 글꼴 스타일의 다중 글꼴에 대한 링크를 검색하는 방법을 보여 줍니다.
2. 비디오를 본 후 데스크톱 컴퓨터의 브라우저에서 이 단계를 반복하여 일반(400) 및 굵은(700) 글꼴을 모두 지정하는 스페이스 모노 글꼴을 선택합니다.
준비가 되었으면 '다음'을 클릭하여 계속하십시오.
1-15. Linking Fonts ll
선택한 글꼴에 대한 링크가 있으면 [link] 태그와 href를 사용하여 HTML 문서의 [head] 섹션에 글꼴을 추가할 수 있습니다.
몇 가지 예를 살펴보겠습니다.
1. Droid Serif를 예제로 사용하는 단일 링크된 글꼴:
<head>
<link href="https://fonts.googleapis.com/css?family=Droid+Serif" type="text/css" rel="stylesheet">
</head>
2. Droid Serif 및 Playfair Display 글꼴을 예로 들어 여러 개의 연결된 글꼴
<head>
<link href="https://fonts.googleapis.com/css?family=Droid+Serif|Playfair+Display" type="text/css" rel="stylesheet">
</head>
3. 여러 개의 연결된 글꼴과 가중치 및 스타일 여기서 Droid Serif의 글꼴 중량은 400, 700, 700i이며 Playfair Display의 글꼴 중량은 400, 700, 900i입니다.
<head>
<link href="https://fonts.googleapis.com/css?family=Droid+Serif:400,700,700i|Playfair+Display:400,700,900i" rel="stylesheet">
</head>
글꼴이 연결되면 다른 글꼴과 마찬가지로 대상 요소에 대한 CSS 선택기를 만들 수 있습니다.
Hint 링크 태그에서 참조할 URL은 다음과 같습니다.
https://fonts.googleapis.com/css?family=Space+Mono:400,700
1. 이전 연습에서는 일반(400) 및 굵은(700) 글꼴 중량을 모두 지정하는 Space Mono 글꼴에 대한 링크를 표면화했습니다.
색인에서 .html은 <link> 태그를 사용하여 프로젝트에 이 글꼴을 포함합니다.
# index.html <head></head> 사이 부분에 추가했다.
<link href="https://fonts.googleapis.com/css?family=Space+Mono:400,700" rel="stylesheet">
2. style.css의 "Font Card" 섹션에서 선택 도구 .space .sample .text를 만듭니다.
.space .sample .text {
}
3. 방금 만든 선택기를 사용하여 글꼴을 "스페이스 모노"로 설정하고 mon mon를 폴백 글꼴로 추가합니다.
.space .sample .text {
font-family: "Space Mono", monospace;
}
1-16. Font-Face l
HTML 문서에서 [link] 태그를 사용할 필요가 없는 비사용자 글꼴을 연결하는 다른 방법이 있습니다. CSS는 @font-face 속성을 사용하여 글꼴을 스타일시트로 직접 가져오는 방법을 제공합니다.
@font-face 속성을 사용하여 글꼴을 로드하려면:
1. HTML 문서에서 글꼴 링크를 사용하는 대신 브라우저의 URL 표시줄에 링크를 입력합니다.
2. 브라우저가 CSS 규칙을 로드합니다. /* latin */로 직접 레이블이 지정된 규칙에 초점을 맞추어야 합니다. 일부 라틴 규칙은 별도의 줄에 있습니다. 이거 각각이 필요할 거예요.
3. latin이라는 레이블이 지정된 각 CSS 규칙을 복사하고 브라우저에서 style.css의 맨 위로 규칙을 붙여넣습니다.
프로젝트에 글꼴을 올바르게 로드하려면 스타일시트 상단에 @font-face 규칙을 복사해야 합니다.
1. 이 연습의 비디오를 봅니다.
이 비디오에서는 이전에 검색한 Space Mono 글꼴 링크를 브라우저로 입력하는 방법을 보여 줍니다. 브라우저는 글꼴에 사용할 규칙을 차례로 표시합니다.
2. 비디오를 보고 나면, 일반(400) 및 굵은 글꼴(700)의 스페이스 모노 글꼴 링크를 사용하여 데스크톱 컴퓨터의 브라우저에서 다음 단계를 반복합니다. 여기서 글꼴에 대한 직접 링크를 찾을 수 있습니다.
데스크톱 브라우저에 규칙이 표시되면 '다음'을 클릭하여 계속하십시오.
링크 : https://fonts.googleapis.com/css?family=Space+Mono:400,700/
1-17. Font-Face ll
그런 다음 다른 글꼴을 사용하는 것처럼 스타일시트의 글꼴을 사용할 수 있습니다. @font-face 속성을 사용하여 스타일시트에 외부 글꼴을 로드하고 해당 글꼴을 사용하여 페이지 스타일을 지정하는 연습을 해보겠습니다.
1. index.html에서 이전 연습에서 추가한 Space Mono 글꼴에 대한 링크를 제거합니다.
2. 이제 latin이라는 레이블이 붙은 @font-face 규칙을 사용하여 동일한 글꼴을 style.css에 추가합니다.
이를 위해, 우리는 스페이스 모노 폰트에 대해 브라우저에 반환된 것과 동일한 CSS 규칙을 사용하고, 라틴 @font-페이스 규칙을 스타일시트 상단에 복사합니다.
적절한 글꼴에 대한 링크를 검색하는 데 도움이 필요한 경우 여기를 클릭하십시오.
글꼴을 추가하면 Space Mono 글꼴의 스타일 요소가 올바른 글꼴 스타일을 유지하는 것을 알 수 있습니다.
# style.css 위에다 2번 복사해 넣음.
@font-face {
font-family: 'Space Mono';
font-style: normal;
font-weight: 400;
src: local('Space Mono'), local('SpaceMono-Regular'), url(https://fonts.gstatic.com/s/spacemono/v1/adVweg3BJhE6r8jYmXseHQzyDMXhdD8sAj6OAJTFsBI.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215;
}
1-18. Font-Face lll
Google 글꼴 및 기타 리소스는 글꼴 선택을 확대할 수 있지만 완전히 다른 글꼴을 사용하거나 외부 서비스의 글꼴 사용을 중지할 수 있습니다.
로컬 글꼴 파일도 사용하도록 @font-face 규칙을 수정할 수 있습니다. 우리는 사용자에게 원하는 글꼴 패밀리를 제공하고 다른 사이트에 의존하는 대신 호스트할 수 있습니다.
@font-face {
font-family: "Roboto";
src: url(fonts/Roboto.woff2) format('woff2'),
url(fonts/Roboto.woff) format('woff'),
url(fonts/Roboto.tff) format('truetype');
}
여기서 다음 사항을 확인할 수 있습니다.
1. 주요 차이점은 웹 URL 대신 상대 파일 경로를 사용하는 것입니다.
2. 사용할 글꼴을 지정하는 각 파일의 형식을 추가합니다. 브라우저마다 다른 글꼴 유형을 지원하므로 여러 글꼴 파일 옵션을 제공하면 더 많은 브라우저를 지원할 수 있습니다.
현재 .woff2는 파일 크기가 크게 줄고 성능이 향상되었기 때문에 미래의 방식인 것으로 보이지만 많은 브라우저가 여전히 이를 지원하지 않습니다. 글꼴 다람쥐와 같이 로컬에서 사용할 글꼴을 찾는 데 유용한 소스가 많이 있습니다.
1. 글꼴/디렉토리에서 여러 개의 로컬 글꼴 파일을 추가했음을 알 수 있습니다.
로컬 글꼴 파일을 사용하여 배너의 인쇄본을 변경하겠습니다. 코드 편집기에서 파일 탐색기를 사용하여 글꼴/디렉토리를 열면 로컬 글꼴 파일 Glegoo-Regular.tf 및 Glegoo-Bold.ttf를 추가했음을 알 수 있습니다.
style.css에서 @font-face 속성을 사용하여 선택기를 만들고 글꼴 제품군 Glegoo를 지정합니다.
2. @font-face 규칙에서 src 속성을 Glegoo-Regular.tf 파일의 상대 경로와 트루타입 형식으로 추가합니다. 이 경로를 URL() 괄호 안에 포함해야 합니다.
# ../ 이게 상대경로 알려주는 표시
@font-face {
font-family: 'Glegoo';
src: url(../fonts/Glegoo-Regular.ttf) format('truetype');
}
3. 배너 클래스 내에 내포된 단락을 대상으로 하는 선택기를 사용하여 글꼴 제품군 Glegoo와 글꼴 크기 20px를 추가합니다.
페이지를 다시 로드하여 브라우저의 변경 사항을 확인합니다.
.banner p {
border-top: 1px solid #fff;
border-bottom: 1px solid #fff;
padding: 10px;
color: #ffffff;
font-weight: bold;
line-height: 1.4;
font-family: "Glegoo";
font-size: 20px;
}
1-19. Review
정말 잘했어! 사용자 경험, 인쇄술의 중요한 측면을 다루는 방법을 배웠습니다.
지금까지 배운 내용을 복습해 보겠습니다.
0. 활자체는 페이지의 텍스트를 배열하는 기술이다.
0. 텍스트는 글꼴 가중치 속성과 함께 임의의 수의 가중치에 나타날 수 있습니다.(font-weight)
0. 텍스트는 글꼴 유형 속성과 함께 기울임꼴로 나타날 수 있습니다.(font-style)
0. 텍스트 줄 사이의 수직 간격은 선 높이 특성을 사용하여 수정할 수 있습니다.(line-height)
0. 세리프 글꼴에는 각 문자의 끝에 대한 추가 세부 정보가 있습니다. 산세리프 글꼴은 그렇지 않다.
0. 사용자 컴퓨터에 특정 글꼴이 설치되지 않은 경우 폴백 글꼴이 사용됩니다.
0. Google 글꼴은 <link> 태그 또는 @font-face 속성으로 HTML 파일에 사용할 수 있는 무료 글꼴을 제공합니다.
0. 로컬 글꼴은 @font-face 속성과 글꼴 원본 경로를 사용하여 문서에 추가할 수 있습니다.(상대 경로는 ../ 붙이고 사용!)
0. 단어 간격 속성은 개별 단어가 얼마나 멀리 떨어져 있는지 변경합니다.(word-spacing)
0. 문자 간격 특성은 개별 문자 간의 거리를 변경합니다.(letter-spacing)
0. 텍스트 정렬 속성은 텍스트의 수평 정렬을 변경합니다.(text-align)
6. Learn CSS: Grid
1. CSS Grid Essentials
이 과정에서는 CSS 그리드를 사용하여 웹 페이지를 완전히 작성하는 데 필요한 필수 CSS 그리드 속성에 대해 설명합니다.
1-1. Introduction to Grids
CSS를 사용하면 웹 페이지에 요소를 우아하게 배치할 수 있습니다. 이 작업을 가장 잘 수행하는 방법에 대한 간단한 대답은 없습니다. 표시하려는 콘텐츠에 따라 여러 가지 다른 기술이 잘 작동할 수 있습니다. Codecademy의 상자 모델, Flexbox 및 CSS 디스플레이와 위치 지정 특성에 대한 교훈은 배치에 접근하는 세 가지 가능한 방법을 설명합니다.
이 과정에서는 CSS 그리드라는 새로운 강력한 도구를 소개합니다. 그리드를 사용하여 전체 웹 페이지를 배치할 수 있습니다. Flexbox는 1차원 레이아웃에서 항목을 배치하는 데 주로 유용한 반면, CSS 그리드는 2차원 레이아웃에 가장 유용하며, 행과 열에 걸쳐 요소를 정렬하고 이동하기 위한 많은 도구를 제공합니다.
이 과정에서는 다음 속성을 사용하여 그리드 레이아웃을 만드는 방법을 설명합니다.
grid-template-columns(격자판-열)
grid-template-rows(격자판 행)
grid-template(격자무늬)
grid-template-area(격자판 영역)
grid-gap(격식을 차리다)
grid-row-start / grid-row-end(그리드-로-시작/그리드-행-끝)
grid-column-start / grid-column-end(그리드-열 시작/그리드-열 끝 )
grid-area(격자판)
배울 게 많네요. 하지만 결국, 여러분은 그리드 포지셔닝의 달인이 될 것입니다. 배워봅시다!
참고: CSS 그리드는 많은 브라우저의 최신 버전에서 지원되지만 보편적으로 지원되지는 않습니다. 이 과정을 최대한 활용하려면 브라우저 버전을 확인하고 해당 버전이 CSS 그리드를 지원하는지 확인하십시오. 브라우저에서 CSS 그리드가 지원되지 않는 경우 지원되는 브라우저 및 버전으로 전환하거나 업데이트해야 합니다.
CSS 그리드에 뛰어들 준비가 되면 다음 연습으로 이동합니다.
1-2. Creating a Grid
그리드를 설정하려면 그리드 컨테이너와 그리드 항목이 모두 있어야 한다. 그리드 컨테이너는 어린이로서 그리드 항목을 포함하고, 그들에게 가장 중요한 스타일과 위치를 적용하는 상위 요소가 될 것이다.
HTML 요소를 그리드 컨테이너로 변환하려면 요소의 디스플레이 속성을 그리드(블록 레벨 그리드의 경우) 또는 인라인 그리드(인라인 그리드의 경우)로 설정해야 한다. 그런 다음 그리드를 배치할 다른 속성을 할당할 수 있다.
1. To을 시작하려면 index.html을 보고 그리드에 있는 7가지 항목을 모두 확인하십시오. 그리드 컨테이너는 클래스 그리드 입니다.
class grid가 있는 요소의 규칙 집합에서 style.css로 표시 속성을 그리드로 설정하십시오.
지금 당장은 그리드에 행 또는 열의 수를 지정하지 않았으므로 모든 항목이 새 행에 놓여 있다. 우리는 다음 몇 가지 연습에서 격자 무늬와 열을 구성하는 방법을 배울 것이다.
# 작았던 박스들이 알맞게끔 커졌다.
.grid {
border: 2px blue solid;
width: 400px;
height: 500px;
display: grid;
}
1-3. Creating Columns
기본적으로 그리드는 하나의 열만 포함한다. 만약 당신이 아이템을 추가하기 시작한다면, 각각의 아이템은 새로운 열에 놓이게 될 것이다. 그것은 그리 큰 그리드가 아니다! 이를 변경하려면 그리드에서 행과 열의 수를 명시적으로 정의해야 한다.
우리는 CSS 속성 grid-template-columns을 사용하여 우리의 그리드의 열을 정의할 수 있다. 다음은 실행 중인 이 속성의 예:
.grid {
display: grid;
width: 500px;
grid-template-columns: 100px 200px;
}
이 속성은 두 가지 변화를 만든다. 첫째, 그리드의 열 수를 정의한다. 이 경우, 두 개가 있다. 둘째, 각 기둥의 폭을 설정한다. 첫 번째 열은 너비가 100픽셀이고 두 번째 열은 너비가 200픽셀이다.
우리는 또한 기둥의 크기를 전체 격자 폭의 백분율로 정의할 수 있다.
.grid {
display: grid;
width: 1000px;
grid-template-columns: 20% 50%;
}
이 예에서 그리드의 너비는 1000픽셀이다. 따라서 첫 번째 열은 그리드 너비의 20%로 설정되므로 폭이 200픽셀이 된다. 두 번째 열은 폭이 500픽셀이 될 것이다.
우리는 또한 이 두 단위를 섞어서 일치시킬 수 있다. 아래 예에서 너비가 20픽셀, 40픽셀, 60픽셀인 세 개의 열이 있다.
.grid {
display: grid;
width: 100px;
grid-template-columns: 20px 40% 60px;
}
이 예에서 열의 총 폭(120픽셀)이 그리드 폭(100픽셀)을 초과한다는 점에 유의하십시오. 이것은 우리의 그리드가 페이지의 다른 요소들을 덮게 할 수도 있다. 나중에 연습할 때 우리는 어떻게 하면 넘치지 않을 수 있는지 토론할 것이다.
1.Grid-template-columns 속성을 사용하여 세 개의 열을 만드십시오. 첫 번째 열은 너비가 100px이고, 두 번째 열은 그리드의 50%, 세 번째 열은 200px 너비로 설정하십시오.
이로 인해 그리드 항목이 그리드 경계를 벗어나게 된다는 점에 유의하십시오. 우리는 이것을 고치는 법을 곧 배울 거야!
#박스가 밖으로 나가서 이상해졌다.
.grid {
border: 2px blue solid;
width: 400px;
height: 500px;
display: grid;
grid-template-columns: 100px 50% 200px;
}
1-4. Creating Rows
우리는 우리의 그리드에 있는 열의 수를 명확하게 정의하는 방법을 배웠다. 행의 수와 크기를 지정하려면 grid-template-rows 속성을 사용하십시오.
이 속성은 grid-template-columns과 거의 동일하다. 아래 코드를 검토하여 두 속성이 모두 작동하는 것을 확인하십시오.
.grid {
display: grid;
width: 1000px;
height: 500px;
grid-template-columns: 100px 200px;
grid-template-rows: 10% 20% 600px;
}
이 그리드에는 두 개의 열과 세 개의 행이 있다. 격자-템플릿 행은 행의 수를 정의하고 각 행의 높이를 설정한다. 이 예에서는 첫 번째 행이 50픽셀(500의 10%)이고, 두 번째 행은 100픽셀(500의 20%)이고, 세 번째 행은 600픽셀이다.
이 두 속성에서 백분율을 사용할 때 행(rows)은 그리드 높이(height)의 백분율로 정의되고 열(columns)은 너비(width)의 백분율로 정의된다는 점을 기억하십시오.
1. 기본적으로 행은 그리드 내부에 균일하게 맞도록 크기가 지정된다.
우리 행의 크기를 수동으로 바꾸자. grid-template-rows를 사용하여 첫 번째 행을 테이블 높이의 40%로 설정하십시오. 두 번째 열은 전체 높이의 50%여야 한다. 세 번째 행은 50px여야 한다.
# 행(rows)이 높이(height), 열(columns)이 부피(width)
.grid {
display: grid;
border: 2px blue solid;
width: 400px;
height: 500px;
grid-template-columns: 100px 50% 200px;
grid-template-rows: 40% 50% 50px;
}
1-5. Grid Template
속성 그리드-템플릿은 이전의 두 CSS 속성을 대체할 수 있다. 격자-템플릿-열과 격자-템플릿-기둥 모두 다음 코드에서 찾을 수 없다!
.grid {
display: grid;
width: 1000px;
height: 500px;
grid-template: 200px 300px / 20% 10% 70%;
}
그리드-템플릿을 사용할 때 슬래시 앞의 값은 각 행의 크기를 결정한다. 슬래시 뒤의 값은 각 열의 크기를 결정한다. 이 예에서, 우리는 다양한 크기의 두 행과 세 개의 열을 만들었다.
적용 전 사용한 것과 동일한 규칙. 행을 설정하는 데 백분율을 사용할 경우 각 행은 그리드의 전체 높이에 대한 백분율이 된다. 기둥은 여전히 전체 폭의 백분율이다.
1.그리드-템플릿을 사용해서 우리의 그리드를 다시 작동시키자. 그리드-템플릿 행과 그리드-템플릿-열을 사용하지 말고 행과 열을 동일하게 유지하십시오!
.grid {
display: grid;
border: 2px blue solid;
width: 400px;
height: 500px;
grid-template: 40% 50% 50px / 100px 50% 200px;
}
1-6. Fraction
백분율(%), ems 및 rem과 같은 몇 가지 유형의 응답 단위를 이미 잘 알고 있을 수 있다.CSS Grid는 분수와 같은 새로운 상대적 크기 조정 단위를 도입했다.
fr 단위를 사용하여 열과 행의 크기를 그리드 길이(height)와 너비(width)의 일부로 정의할 수 있다.이 유닛은 CSS 그리드에서 사용하기 위해 특별히 만들어졌다. fr을 사용하면 그리드 항목이 그리드 경계를 넘나드는 것을 보다 쉽게 방지할 수 있다. 아래 코드를 고려하십시오.
# 한마디로 자동으로 등분 해줌.
.grid {
display: grid;
width: 1000px;
height: 400px;
grid-template: 2fr 1fr 1fr / 1fr 3fr 1fr;
}
이 예에서 그리드는 세 개의 행과 세 개의 열을 가질 것이다. 행이 400픽셀의 높이를 네 부분으로 나누고 있다. 첫 번째 행은 두 개의 부분 중 하나를, 두 번째 열은 하나를, 세 번째 열은 하나를 가진다. 따라서 첫 번째 행은 높이가 200픽셀이고, 두 번째 행과 세 번째 행은 높이가 100픽셀이다.
각 열의 너비는 사용 가능한 공간의 일부분이다. 이 경우 사용 가능한 공간은 다섯 부분으로 나뉜다. 첫 번째 열은 공간의 5분의 1을, 두 번째 열은 3/5를, 마지막 열은 5분의 1이 된다. 총 폭은 1000픽셀이므로 각 폭은 200픽셀, 600픽셀, 200픽셀이다.
다른 유닛에서도 fr을 사용할 수 있다. 이 경우 각 fr은 사용 가능한 공간의 일부를 나타낸다.
.grid {
display: grid;
width: 100px;
grid-template-columns: 1fr 60px 1fr;
}
이 예에서 두 번째 열은 60픽셀이다. 따라서 첫 번째 열과 세 번째 열은 40개의 열 사이를 분리할 수 있다. 각각 1분의 1을 차지하기 때문에, 둘 다 20픽셀이 된다.
Hint 남은 공간을 4분의 1로 나누기 때문에, fr 앞에 있는 숫자는 4로 합산해야 한다! 각 행에는 1fr의 공간이 있어야 한다.
1.중앙이 여전히 그리드의 50%가 되도록 그리드를 변경하되, 첫 번째 열은 나머지 공간의 4분의 3을 차지하며, 마지막 열은 4분의 1을 차지한다.
.grid {
display: grid;
border: 2px blue solid;
width: 400px;
height: 500px;
grid-template: 40% 50% 50px / 3fr 50% 1fr;
}
2.각 행이 사용 가능한 공간의 정확히 동일한 부분을 차지하도록 행을 변경하십시오.
.grid {
display: grid;
border: 2px blue solid;
width: 400px;
height: 500px;
grid-template: 1fr 1fr 1fr / 3fr 50% 1fr;
}
1-7. Repeat
그리드에서 행과 열의 수를 정의하는 속성은 함수를 값으로 사용할 수 있다. repeat()은 이러한 기능 중 하나이다. 반복() 함수는 특별히 CSS 그리드를 위해 생성되었다.
.grid {
display: grid;
width: 300px;
grid-template-columns: repeat(3, 100px);
}
반복 함수는 주어진 횟수만큼 행 또는 열의 사양을 복제한다. 위의 예에서 반복 기능을 사용하면 그리드의 너비가 각각 100픽셀인 세 개의 열이 있다. 이것은 다음과 같다.
grid-template-columns: 100px 100px 100px;
반복은 특히 fr과 함께 유용하다. 예를 들어 반복(5, 1fr)은 테이블을 5개의 동일한 행 또는 열로 분할할 수 있다.
마지막으로 repeat()의 두 번째 매개변수는 복수의 값을 가질 수 있다.
grid-template-columns: repeat(2, 20px 50px)
이 코드는 첫 번째와 세 번째 열의 너비가 20픽셀, 두 번째와 네 번째 열은 50픽셀이 되는 네 개의 열을 만든다.
1.반복() 함수를 사용할 행의 크기를 다시 지시한다.
# 이거 좋네!
grid-template: repeat(3, 1fr) / 3fr 50% 1fr;
1-8. minmax
지금까지 우리가 작업한 모든 그리드는 일정한 크기였습니다. 우리의 예에서 그리드는 너비가 400픽셀이고 높이는 500픽셀이다. 그러나 때때로 당신은 당신의 웹 브라우저의 크기에 따라 그리드의 크기를 조정하기를 원할 수 있다.
이러한 상황에서는 행이나 열이 너무 크거나 작아지는 것을 방지할 수 있다. 예를 들어, 만약 당신이 당신의 그리드에 100픽셀의 넓은 이미지를 가지고 있다면, 당신은 아마도 그것의 기둥이 100픽셀보다 더 얇아지는 것을 원하지 않을 것이다! minmax() 함수는 이 문제를 해결하는데 도움을 줄 수 있다.
.grid {
display: grid;
grid-template-columns: 100px minmax(100px, 500px) 100px;
}
이 예에서 첫 번째와 세 번째 열은 그리드 크기에 관계 없이 항상 100픽셀이다. 그러나, 두 번째 열은 전체 그리드의 크기에 따라 크기가 달라진다. 두 번째 열은 항상 너비가 100픽셀에서 500픽셀 사이여야 한다.
1. 최소값()을 참조하십시오. 먼저 그리드의 폭은 가변적이어야 한다. 너비 속성을 .grid에서 삭제하십시오. 브라우저의 크기를 조정하면 창의 그리드 크기를 변경할 수 있다.
.grid {
display: grid;
border: 2px blue solid;
height: 500px;
grid-template: repeat(3, 1fr) / 3fr 50% 1fr;
}
2. minmax()를 사용하여 두 번째 열을 50픽셀에서 300픽셀 사이로 변경하십시오.
브라우저 창의 크기를 조정해 보십시오. 두 번째 열이 300 픽셀 한계에 도달하면 다른 열에 어떤 일이 발생하는가?
# 이거 이해 안감. 정독 다시 하기!
.grid {
display: grid;
border: 2px blue solid;
height: 500px;
grid-template: repeat(3, 1fr) / 3fr minmax(50px, 300px) 1fr;
}
1-9. Grid Grap
지금까지 우리의 모든 격자에는, 우리의 격자 안에 있는 항목들 사이에 어떤 공간도 없었다. CSS 속성 grid-row-gap과 grid-column-gap은 그리드의 모든 행과 열 사이에 빈 공간을 둘 것이다.
.grid {
display: grid;
width: 320px;
grid-template-columns: repeat(3, 1fr);
grid-column-gap: 10px;
}
그리드 간격은 그리드의 시작 또는 끝에 공간을 추가하지 않는다는 점을 유념해야 한다. 예제 코드에서, 우리의 그리드는 그들 사이에 두 개의 10픽셀 간격을 가진 세 개의 컬럼을 가질 것이다.
이 기둥의 너비를 빨리 계산해 봅시다. fr을 사용하면 사용 가능한 공간이 모두 고려된다는 점을 기억하십시오. 그리드는 너비가 320픽셀이고 그 픽셀 중 20개는 두 개의 그리드 갭에 의해 사용된다. 따라서 각 열은 300개의 사용 가능한 픽셀 중 일부를 차지한다. 각 열은 1fr이 되므로 열은 3분의 1(각각 100픽셀)로 균일하게 나뉜다.
# 320px 중 3개의 그리드가 생성되니 2개의 갭만 만들어진다. 20px 사용하고나서 3개로 나누니 100씩 3등분 되어 3등분.
마지막으로 행과 열 간격을 동시에 설정할 수 있는 CSS 속성 격자가 있다. grid-gap: 20px 10px; 행 사이의 거리는 20픽셀로, 열 사이의 거리는 10픽셀로 설정한다. 다른 CSS 그리드 속성과는 달리, 이 속기는 값 사이에 /-를 사용하지 않는다. 한 값만 주어진 경우, 열 간격과 행 갭은 그 값으로 설정된다.
1.grid-row-gap을 사용하여 그리드 행 사이에 20px의 간격을 만드십시오.
# div class="grid"로 만들고 그 안에 box 클래스들이 있다. 박스 사이 행이 생기는 것은 그리드는 전체를 관리하는 것이고 박스는 박스마다의 값을 관리하는 것이기 때문이다.
grid-row-gap: 20px;
2.그리드 기둥-갭을 사용하여 그리드 열 사이에 5px의 간격을 만드십시오.
# 위에서 말했던 것과 동의하다.
grid-column-gap: 5px;
3. 앞의 두 가지 특성을 단일 묶음 그리드-갭(grid-gap)으로 되돌리십시오.
grid-gap: 20px 5px;
1-10. Grid Items
이 수업에서 우리는 그리드 컨테이너를 정의하는 방법을 배웠다. 그리드를 명시적으로 정의할 때는 행과 열의 양과 각각의 크기를 선언해야 한다.
우리의 모든 예에서, 그리드에 있는 항목들은 항상 정확히 한 칸을 차지해왔다. 이것이 항상 그럴 필요는 없다; 우리는 격자 품목이 한 줄과 한 칸 이상을 차지하도록 함으로써 우리의 격자 모양을 급격하게 바꿀 수 있다. 오른쪽의 도표에 이것을 볼 수 있다. A, B, C, E 항목은 둘 이상의 행에 걸쳐 있음!
다음 연습에서는 그리드 항목의 크기와 페이지에 표시되는 위치에 영향을 주는 CSS 속성을 배우십시오. 부모와 자식 모두를 조작함으로써, 우리는 아름다운 레이아웃을 쉽게 만들 수 있다.
격자 아이템에 대해 알아보자!
1-11. Mupltiple Row Items
CSS 속성 grid-row-start 및 grid-row-end를 사용하여 단일 그리드 항목이 여러 행을 차지하도록 할 수 있다. 외부 그리드 컨테이너에 더 이상 CSS를 적용하지 않는다는 점을 기억하십시오. 그리드 내부에 있는 요소에 CSS를 추가하고 있는 겁니다.
.item {
grid-row-start: 1;
grid-row-end: 3;
}
이 예에서, 클래스 항목의 HTML 요소는 그리드에서 행 1과 행 2를 차지한다. grid-row-start과 grid-row-end이 허용하는 값은 격자선이다.
행 그리드 선과 열 그리드 선은 1에서 시작하여 그리드에 있는 행 또는 열의 수보다 1 큰 값으로 끝난다.예를 들어 그리드에 5개의 행이 있는 경우 그리드 행의 범위는 1에서 6까지입니다.그리드에 8개의 열이 있는 경우 그리드 행의 범위는 1에서 9까지입니다.
grid-row-start은 그리드 항목을 시작할 행이어야 한다.grid-row-end 값은 그리드 항목이 종료될 행보다 더 커야 한다. 2, 3, 4 행을 포함하는 요소는 다음과 같은 선언이 있어야 한다. grid-row-start: 2 및 grid-row-end: 5.
그리드-row-start의 값이 그리드-row-end의 값보다 클 수 있다. 또한 두 속성 모두 음수 값을 가질 수 있다. 이러한 기능을 사용하는 방법에 대한 자세한 내용은 설명서를 참조하십시오.
1.클래스 그리드에 대한 CSS 규칙을 살펴 보십시오. 완전히 채워지면 어떻게 보일지 생각해봐.
이 첫 번째 항목이 다섯 번째와 여섯 번째 줄을 차지하도록 합시다. 클래스 a 규칙에서 항목이 다섯 번째 행에서 시작되도록 그리드-row-start를 설정하십시오.
# 다섯 번째 행에 생겼다.
.a {
grid-row-start: 5;
}
2.그 항목이 다섯 번째 및 여섯 번째 행을 차지하도록 그리드-화면을 설정하십시오.
# end는 내가 설정한 값 보다 하나 커야 한다. 난 5~6행만 만들려고 하니 end 값은 7로 설정. 두 행 칸이 생겼다.
.a {
grid-row-start: 5;
grid-row-end: 7;
}
1-12. Grid Row
우리는 grid-row-start와 grid-row-end의 속기로서 속성 grid-row를 사용할 수 있다. 다음 두 코드 블록은 동일한 출력을 생성한다.
.item {
grid-row-start: 4;
grid-row-end: 6;
}
.item {
grid-row: 4 / 6;
}
이 코드는 grid-template이 grid-template-row grid-template-columns의 속기인 방식과 유사하게 보여야 한다. 이 경우, 시작 행은 "/" 앞에 가고 끝 행은 그 뒤에 온다. 다시, 마지막 행은 배타적이다; 이 그리드 항목은 4행과 5행을 차지할 것이다.
한 항목이 이러한 속성을 사용하여 여러 행이나 열에 걸쳐 있을 때, 존재하는 경우 그리드 간격도 예를 들어, 어떤 항목이 100픽셀의 두 행에 걸쳐 있고 10픽셀 grid-gap이 있는 경우, 그 항목의 총 높이는 210픽셀이 된다.
1.마지막 연습에서 당신의 코드를 다시 언급하시오. grid-row-start 및 grid-row-end을 grid-row으로 교체한다. 품목이 5열과 6열로 계속 올라가는지 확인하십시오.
.a {
grid-row: 5 / 7;
}
1-13. Grid Column(: span 사용법)
이전의 세 가지 특성은 열에도 존재한다. grid-column-start, grid-column-end 및 grid-column 속성에서 동일한 작업을 한다. 이러한 속성은 그리드 항목이 여러 열에 걸쳐 있도록 한다.
이러한 속성을 사용할 때, 우리는 키워드 스팬을 사용하여 다른 쪽 끝을 기준으로 열이나 행을 시작하거나 종료할 수 있다. 아래 코드에서 스팬이 어떻게 사용되는지 살펴보십시오.
# 사용법은 이렇다. 시작이 4고 span 2면 시작이 4로 했으니 2칸을 가는 거다. 그럼 6. 그래서 4 / 6 == 4 / span 2
# 반대로 끝이 6이고 시작이 span 2면 6에서 2번만 내리면 된다. 그럼 4 그래서 span 2 / 6 == 4/ 6
.item {
grid-column: 4 / span 2;
}
이것은 항목 요소가 4열에서 시작하여 두 열의 공간을 차지하도록 말하고 있다. 그래서 아이템은 4열과 5열의 자리를 차지할 것이다. 다음과 같은 코드 블록과 동일한 결과를 생성한다.
.item {
grid-column: 4 / 6;
}
.item {
grid-column-start: 4;
grid-column-end: span 2;
}
.item {
grid-column-start: span 2;
grid-column-end: 6;
}
스팬은 요소의 끝 그리드 선을 결정할 때 만들 수 있는 off-by-one 오류를 방지하기 때문에 유용한 키워드다. 그리드 항목을 시작할 위치와 기간을 알고 있다면 스팬을 사용하십시오!
1.우리의 그리드에 다른 아이템을 추가하자. index.html에서 grid div 내부에 class box와 b의 다른 div를 추가한다.
<div class="grid">
<div class="box a">A</div>
<div class="box b">B</div>
</div>
2.박스 b를 6열로 만들자. style.css에서 클래스 b 요소에 대한 규칙을 만드십시오. 그리드 열을 사용하여 시작 열을 2로 설정하십시오. 스팬을 사용하여 항목이 6개의 열을 차지하도록 하십시오.
.b {
grid-column: 2 / span 6;
}
3. Box b도 몇 줄씩 가게 합시다. 항목을 2행에서 4행까지 수행하도록 하려면 스팬의 그리드-row를 사용하십시오.
.b {
grid-column: 2 / span 6;
grid-row: 2 / span 3;
}
4. 이제 박스 a로 돌아가서 키워드 범위를 사용하여 그리드-기둥 속성 값을 다시 표시해 봅시다.그리드 항목은 여전히 첫 번째 열과 두 열에 걸쳐 있어야 한다.
.a {
grid-row: 5 / 7;
grid-column: 1 / span 2;
}
1-14. Grid Area
우리는 이미 grid-row, grid-column, grid-row-start, grid-row-end과 같은 성질을 속기 위한 속기로 사용할 수 있었다. 우리는 grid-area을 이용하여 훨씬 더 재측정할 수 있다. 이 속성은 항목의 행과 열의 시작 위치와 끝 위치를 모두 설정한다.
.item {
grid-area: 2 / 3 / 4 / span 5;
}
grid-area은 슬래시로 구분된 4개의 값을 취한다. 순서가 중요해! 이것이 그리드 영역이 그러한 값을 해석하는 방법이다.
1. grid-row-start
2. grid-column-start
3. grid-row-end
4. grid-column-end
위의 예에서, 그 항목은 2열과 3열과 3열에서 8열까지 차지할 것이다.
그리드 영역을 사용하면 원하는 위치에 항목을 쉽게 배치할 수 있다.
1. index.html에서 그리드에 세 번째 항목을 추가하십시오. 이 품목이 class box인지 확인한다.
<div class="box c">C</div>
2. style.css에서 클래스 c에 대한 규칙 집합을 만드십시오. 격자 영역을 사용하여 이 항목이 6행, 7행, 8행으로 구성되도록 하십시오. 두 종료 값에 모두 스팬을 사용하십시오.
.c {
grid-area: 6 / 8 / span 3 / span 1;
}
3. 그리드에 있는 다른 두 개의 항목에 대한 우리의 코드를 다시 쓰자. 항목 a로 시작. 그리드 행과 그리드 열을 그리드 영역으로 대체한다. 다시, 스팬을 사용하여 행과 열의 끝을 설정하십시오.
.a {
grid-area: 5 / 1 / span 2 / span 2;
}
4. 그리드 영역을 사용하여 항목 b에 대해 동일한 재접촉을 수행하십시오. 품목이 동일한 공간을 차지하는지 확인하십시오.
.b {
grid-area: 2 / 2 / span 3 / span 6;
}
1-15. Review
이 시점에서, 우리는 흥미로운 레이아웃을 만들기 위해 그리드와 그 안에 있는 항목들을 조작하는 많은 다양한 방법들을 다루었다.
grid-template-columns은 그리드 열의 수와 크기를 정의한다.
grid-template-row은 그리드 행의 수와 크기를 정의한다.
grid-template은 grid-template-columns과 grid-template-row 모두를 하나의 선으로 정의하기 위한 속편이다.
grid gap - 행 및/또는 그리드 열 사이에 빈 공간 배치
grid-row-start 및 grid-row-end 요소가 그리드의 특정 행에 걸쳐 있도록 함
grid-column-start 및 grid-column-end으로 요소의 특정 열에 걸쳐 있도록 함
grid-area은 grid-row-start, grid-column-start, grid-row-end, grid-column-end에 속편이며 모두 한 줄로 되어 있다.
그리드를 설정하고 채우는 방법을 확인했으며 이제 툴킷에 추가할 CSS 위치 지정 기술을 한 가지 더 추가하셨습니다! 이 기술들을 굳히기 위해 몇 가지 연습을 해봅시다.
1.이 많은 디바들을 격자판으로 만드는 것으로 시작합시다. 클래스 그리드를 사용하여 div의 표시 속성을 CSS 그리드로 만드는 데 필요한 값으로 설정하십시오.
Hint: style.css에서 디스플레이 속성을 .grid 요소에 추가하고 그리드로 설정하십시오.
# box 칸 알 맞게 커졌다.
.grid {
display: grid;
border: 2px blue solid;
height: 500px;
width: 500px;
}
2. 그리드를 네 개의 열로 구성한다. 즉, 처음 두 개는 전체 너비의 25%를 차지하며, 세 번째 열은 나머지 공간의 3분의 2를 차지하며, 마지막 열은 나머지 공간의 마지막 3분의 1을 차지함.
Hint: 처음 두 개의 파라미터로 25%의 그리드-템플릿-열을 사용한 다음, fr을 사용하여 나머지 두 열을 적절히 분할하십시오.
# 열로 나누었으니 A, B, E 박스가 25% 25%, C 는 2fr, D는 1fr
.grid {
display: grid;
border: 2px blue solid;
height: 500px;
width: 500px;
grid-template-columns: 25% 25% 2fr 1fr;
}
3. 그리드에 200px의 크기를 2행으로 지정하십시오.
Hint: grid-template-rows 속성을 사용하여 이를 수행할 수 있다.
# box 높이가 전체적으로 줄었다.
.grid {
display: grid;
border: 2px blue solid;
height: 500px;
width: 500px;
grid-template-columns: 25% 25% 2fr 1fr;
grid-template-rows: 200px 200px;
}
4. 그리드의 행 사이에 10px의 간격을 두고 그리드의 열 사이에 15px의 간격을 둔다.
Hint: 격자-row-갭 속성을 사용하여 행과 열-기둥-갭을 열 사이에 간격을 둘 수 있다.
.grid {
display: grid;
border: 2px blue solid;
height: 500px;
width: 500px;
grid-template-columns: 25% 25% 2fr 1fr;
grid-template-rows: 200px 200px;
grid-row-gap: 10px;
grid-column-gap: 15px;
}
5. 클래스가 포함된 a 상자를 그리드의 처음 두 열에 끼우십시오.
Hint: 그것은 1열에서 시작하여 2열로 확장되어야 한다.
# 이건 쫌더 이해해 보도록 해보자.
.a {
grid-column-start: 1;
grid-column-end: 2 span;
}
6. 강습이 있는 상자를 격자판의 처음 두 줄로 만드세요.
Hint: 1행부터 시작해서 3행 전에 끝나야 한다.
.a {
grid-column-start: 1;
grid-column-end: span 2;
grid-row-start: 1;
grid-row-end: 3;
}
7. 좋아! 이제 우리가 만든 레이아웃을 변경하지 않고 style.css 파일을 얼마나 짧게 만들 수 있는지 확인하려면 refactoring을 사용해 보십시오. 준비가 되었으면 다음 수업으로 넘어가십시오. 다음 수업에서는 CSS 그리드를 더욱 스타일링하기 위한 몇 가지 고급 기술을 배울 것이다.
2. Advanced CSS Grid
이 과정에서는 CSS Grid의 고급 특성을 배울 것이다.
2-1. Introduction
이전 과정에서는 웹 페이지에 대한 2차원 그리드 기반 레이아웃을 만드는 데 필요한 모든 기본 특성을 배웠습니다! 이 과정에서는 CSS 그리드 레이아웃의 힘을 활용하는 데 사용할 수 있는 다음과 같은 추가 속성에 대해 알아보십시오.
grid-template-areas
justify-items
justify-content
justify-self
align-items
align-content
align-self
grid-auto-rows
grid-auto-columns
grid-auto-flow
또한 명시적 및 암묵적 그리드 및 그리드 축에 대해 알아보십시오.
오른쪽 브라우저의 코드를 검사하십시오.localhost:8000 옆에 있는 대각선 화살표를 클릭하여 브라우저를 확장하십시오.
이 수업을 진행하면서 가상의 요리 사이트를 업데이트하게 될 거야! 준비가 되면 다음 운동을 계속하십시오.
2-2. Grid Template Areas
grid-template-areas 속성은 당신이 grid-col-start, grid-col-end, grid-row-start,grid-row-end 및 grid-template 속성에서 값으로 사용할 웹 페이지의 섹션 이름을 지정할 수 있게 해준다.
<div class="container">
<header>Welcome!</header>
<nav>Links!</nav>
<section class="info">Info!</section>
<section class="services">Services!</section>
<footer>Contact us!</footer>
</div>
.container {
display: grid;
max-width: 900px;
position: relative;
margin: auto;
grid-template-areas: "head head"
"nav nav"
"info services"
"footer footer";
grid-template-rows: 300px 120px 800px 120px;
grid-template-columns: 1fr 3fr;
}
header {
grid-area: head;
}
nav {
grid-area: nav;
}
.info {
grid-area: info;
}
.services {
grid-area: services; }
footer {
grid-area: footer;
}
웹 사이트의 이 섹션을 확장하여 위의 코드를 보다 명확하게 볼 수 있다.
1. 위의 예에서, HTML은 5개의 분리된 부분으로 된 웹 페이지를 만든다.
2. .container 규칙 집합의 grid-template-areas 선언은 4행, 2열 레이아웃을 만든다.
3. grid-template-row 선언은 300픽셀, 120픽셀, 800픽셀 및 120픽셀의 각 행의 높이를 지정한다.
4. grid-template-col 선언은 fr 값을 사용하여 왼쪽 열이 페이지의 사용 가능한 공간의 4분의 1을 사용하도록 하고 오른쪽 열은 페이지의 사용 가능한 공간의 3/4을 사용하도록 한다.
5. .container 아래의 각 규칙 집합에서, 우리는 grid-area 속성을 사용하여 지정된 페이지의 일부를 커버하는 섹션을 알려준다. 헤더 요소는 첫 번째 행과 두 열에 걸쳐 있다. 네비게이션 요소는 두 번째 열과 두 열에 걸쳐 있다. 클래스가 .info인 요소는 세 번째 행과 왼쪽 열에 걸쳐 있다. 클래스 .services가 있는 요소는 세 번째 열과 오른쪽 열에 걸쳐 있다. 바닥글 요소는 맨 아래 행과 두 열에 걸쳐 있다.
6. 지금까지 참을 만큼 참았다 40줄의 코드로 된 페이지 전체가 펼쳐졌다.
이 속성은 그리드 컨테이너에 선언된다.
이 연습에서는 무엇을 만들 것인지를 볼 수 있다.
# 이해를 돕기 위한 글.
# grid-template-areas : 1행1열 1행2열
2행1열 2행2열
3행1열 3행2열
4행1열 4행2열
# 4행 2열의 grid-template-areas를 선언했다. 이 공간을 사용하기 위해선 style.css에서 클래스나 태그 선택기에 grid-area: 1행1열, grid-area: 3행2열 이렇게 사용해서 쓰면 된다.
1. style.css에서 .container 규칙 집합에 그리드-템플릿-areas 속성을 추가하십시오.
이 값은 다음과 같은 영역에 2열, 4행 레이아웃을 생성해야 한다.
머리글(첫 번째 행에 두 개의 열을 사용)
탐색(두 번째 행에 두 개의 열 사용)
왼쪽(세 번째 행의 왼쪽에 한 열씩 쓰기)
오른쪽(세 번째 행의 오른쪽에 있는 열을 한 개씩 사용)
바닥글(4열에서 두 개의 열 사용)
Hint grid-template-areas: "a a"
"b b"
"c d"
"e e";
grid-template-areas: "header header"
"nav nav"
"left right"
"footer footer";
2. style.css의 헤더 규칙 집합에서 그리드 영역 속성을 헤더로 설정하십시오.
# Header Nav 바뀜-> Header
# Left Right 바뀜 -> Nav Left
# Footer 바뀜 -> Right Footer
header {
background-color: dodgerblue;
grid-area: header;
}
3. style.css의 navigation, .left, .right 및 footer 규칙 집합에 대해 동일한 패턴을 따르십시오.
nav {
background-color: beige;
grid-area: nav;
}
.left {
background-color: dodgerblue;
grid-area: left;
}
.right {
background-color: beige;
grid-area: right;
}
footer {
background-color: dodgerblue;
grid-area: footer;
}
4. 그리드-템플릿-열 속성을 사용하여 첫 번째 열의 너비가 200픽셀이고 두 번째 열의 너비가 400픽셀이 되도록 하십시오.
# .container에 추가
grid-template-columns: 200px 400px;
5. .container 규칙 집합에서 grid-template-rows 속성을 사용하여 행을 150픽셀, 200픽셀, 600픽셀 및 200픽셀 크기로 만드십시오.
grid-template-rows: 150px 200px 600px 200px;
# 최종적 .container
.container {
display: grid;
max-width: 900px;
position: relative;
margin: auto;
grid-gap: 10px;
grid-template-areas: "header header"
"nav nav"
"left right"
"footer footer";
grid-template-columns: 200px 400px;
grid-template-rows: 150px 200px 600px 200px;
}
2-3. Overlapping Elements
CSS 그리드 레이아웃의 또 다른 강력한 특징은 쉽게 요소를 겹치는 능력이다.
요소가 중복될 때 일반적으로 그리드 선 이름과 그리드 영역 속성을 사용하는 것이 가장 쉽다.
<div class="container">
<div class="info">Info!</div>
<img src="#" />
<div class="services">Services!</div>
</div>
.container {
display: grid;
grid-template: repeat(8, 200px) / repeat(6, 100px);
}
.info {
grid-area: 1 / 1 / 9 / 4;
}
.services {
grid-area: 1 / 4 / 9 / 7;
}
img {
grid-area: 2 / 3 / 5 / 5;
z-index: 5;
}
위의 예에서, 8개의 행과 6개의 열이 있는 그리드 컨테이너가 있다. 용기 안에는 세 가지 그리드 항목이 있다. 즉, 클래스 정보가 있는 <div>, 클래스 서비스가 있는 <div> 및 이미지.
정보 섹션은 8개의 행과 처음 3개의 열을 모두 포함한다. 서비스 섹션은 8개 행과 마지막 3개 열을 모두 포함한다. 이미지는 두 번째, 세 번째 및 네 번째 행과 세 번째 및 네 번째 열에 걸쳐 있다.
z-index 속성은 브라우저에 서비스 및 정보 섹션 위에 이미지 요소를 표시되도록 렌더링하도록 지시한다.
1.In style.css로 설정된 .left 규칙은 그리드 영역 속성을 추가하고 그 값을 4 / 1 / 9 / 5로 설정하십시오.
.left {
background-color: dodgerblue;
grid-area: 4 / 1 / 9 / 5;
}
2.In style.css로 설정된 .right 규칙은 그리드 영역 속성을 추가하고 그 값을 4 / 5 / 9 / 7로 설정하십시오.
.right {
background-color: beige;
grid-area: 4 / 5 / 9 / 7;
}
3. style.css의 .overlap 규칙 집합에서 그리드 영역 속성을 추가하십시오.
중첩 요소가 6번째 및 7번째 행과 4번째 및 5번째 열에 걸쳐 있도록 값을 설정하십시오.
그리드 영역 속성은 그리드-열-시작, 그리드-열-시작, 그리드-열-끝 및 그리드-열-끝의 4가지 값을 허용한다.
.overlap {
background-color: lightcoral;
grid-area: 6 / 4 / 8 / 6;
}
4. 겹치는 요소가 올바른 요소로 덮여 있다는 점에 유의하십시오. z겹침 요소의 z-지수를 5로 설정하십시오.
# z-index는 뭐랄까 겹칠 때 발생하는 읽기 에러 방지? 사용하니 더 커짐.
.overlap {
background-color: lightcoral;
grid-area: 6 / 4 / 8 / 6;
z-index : 5;
}
5.In style.css로 설정된 바닥글 규칙은 그리드 영역 속성을 추가하고 그 값을 9 / 1 / 13 / 7로 설정하십시오.
# 9행에서 시작해 12행에 끝나고 1열에서 시작해 6열에서 끝난다.
footer {
background-color: dodgerblue;
grid-area: 9 / 1 / 13 / 7;
}
grid-template-areas에선 행 열의 의미가 수학에서 쓰이는 의미가 맞지만
grid-template-rows, grid-template-columns에서 쓰이는 행 열의 의미는 rows는 위 아래(height)로 늘어나고 columns는 옆으로(width)늘어난다.
row는 길게 늘어서 있는 사람 줄을 생각하면 된다. 그래서 행.
column은 기둥을 뜻하니 기둥을 생각해보면 열이다. 박스 사이사이에 기둥을 세우는 것이나 다름이 없으니까.
Box Model image : https://s3.amazonaws.com/codecademy-content/courses/freelance-1/unit-4/diagram-boxmodel.svg
'스스로 코딩 > Codecademy' 카테고리의 다른 글
| Choose your path - Codecademy (0) | 2020.04.26 |
|---|---|
| Ruby - Codecademy (0) | 2020.04.26 |
| Python 개념 - Codecademy (0) | 2020.04.26 |
| Codecademy란? (0) | 2020.04.26 |